組件圖的主要目的是顯示系統組件間的結構關係。在 UML 1.1 中,一個組件表現了實施項目,如檔案和可運行的程式。不幸地,這與組件這個術語更為普遍的用法、指象COM組件這樣的東西相衝突。隨著時間的推移及UML的連續版本發布, UML 組件已經失去了最初的絕大部分含義。UML 2 正式改變了組件概念的本質意思;在 UML 2 中,組件被認為是獨立的,在一個系統或子系統中的封裝單位,提供一個或多個接口。雖然 UML 2 規範沒有嚴格地聲明它,但是組件是呈現事物的更大的設計單元,這些事物一般將使用可更換的組件來實現。但是,並不象在 UML 1. x中,現在,組件必須有嚴格的邏輯,設計時構造。主要思想是,你能容易地在你的設計中重用及/或替換一個不同的組件實現,因為一個組件封裝了行為,實現了特定接口。1
在以組件為基礎的開發(CBD)中,組件圖為架構師提供一個開始為解決方案建模的自然形式。組件圖允許一個架構師驗證系統的必需功能是由組件實現的,這樣確保了最終系統將會被接受。
除此之外,組件圖對於不同的小組是有用的交流工具。圖可以呈現給關鍵項目發起人及實現人員。通常,當組件圖將系統的實現人員連線起來的時候,組件圖通常可以使項目發起人感到輕鬆,因為圖展示了對將要被建立的整個系統的早期理解。
開發者發現組件圖是有用的,因為組件圖給他們提供了將要建立的系統的高層次的架構視圖,這將幫助開發者開始建立實現的路標,並決定關於任務分配及(或)增進需求技能。系統管理員發現組件圖是有用的,因為他們可以獲得將運行於他們系統上的邏輯軟體組件的早期視圖。雖然系統管理員將無法從圖上確定物理設備或物理的可執行程式,但是,他們仍然歡迎組件圖,因為它較早地提供了關於組件及其關係的信息(這允許系統管理員輕鬆地計畫後面的工作)。
符號
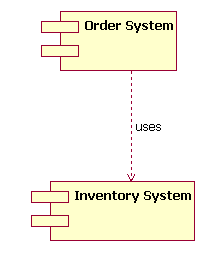
在現在,組件圖符號集使它成為最容易畫的 UML 圖之一。圖 1 顯示了一個使用前 UML 1.4 符號的簡單的組件圖;這個例子顯示兩個組件之間的關係:一個使用了Inventory System組件的Order System組件。正如你所能見到的,在UML 1.4 中,用一個大方塊,並且在它的左邊有兩個凸出的小方塊,來表示組件。

圖 1:這個簡單的組件圖使用 UML 1.4 符號顯示Order System的一般性依賴關係
上述的 UML 1.4 符號在 UML 2 中仍然被支持。然而,UML 1.4 符號集在較大的系統中不能很好地調節。關於這一點的理由是,如同我們在這篇文章的其餘部分將會見到一樣,UML 2 顯著地增強了組件圖的符號集。在維持它易於理解的條件下,UML 2 符號能夠調節得更好,並且符號集也具有更多的信息。
讓我們依照 UML 2 規範一步步建立組件圖。
基礎
現在,在 UML 2 中畫一個組件很類似於在一個類圖上畫一個類。事實上,在 UML 2 中,一個組件僅僅是類概念的一個特殊版本。這意味著適用於類分類器的符號規則也適用於組件分類器。(如果你已經讀了並理解了我以前的關於大體上的結構圖和類圖細節的文章 【http:// www. ibm.com/developerworks/cn/rational/rationaledge/content/feb05/bell/index.shtml】,你就會很易理解組件圖)。
在 UML 2 中,一個組件被畫成堆積著可選擇小塊的一個立著的長方形。UML 2 中,組件的一個高層次的抽象視圖,可以用一個長方形建模,包括組件的名字和組件原型的文字和/或圖示。組件原型的文本是“«component>>”,而組件原型圖示是在左邊有兩個凸出的小長方形的一個大長方形(UML 1.4 中組件的符號元素)。圖 2 顯示,組件可以用UML 2規範中的三種不同方法表示。

圖 2:畫組件名字區的不同方法
當在圖上畫一個組件時,重要的是,你總要包括組件原型文本(在雙重尖括弧中的那個component,如圖 2 所示)和/或圖示。理由呢?在 UML 中,沒有任何原型分類器的一個長方形被解釋為一個類組件。組件原型和/或圖示用來區別作為組件元素的長方形。
為組件提供/要求接口建模
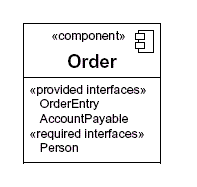
在圖 2 中所畫的Order組件表現了所有有效的符號元素;然而,一個典型的組件圖包括更多的信息。一個組件元素可以在名字區下面附加額外的區。如前面所提到的,一個組件是提供一個或更多公共接口的獨立單元。提供的接口代表了組件提供給它的用戶/客戶的服務的正式契約。圖 3 顯示了Order組件有第二個區,用來表示Order組件提供和要求的接口。2

圖 3:這裡額外的區顯示Order組件提供和要求的接口。
在圖 3 中的Order組件例子中,組件提供了名為 OrderEntry 和 AccountPayable 的接口。此外,組件也要求另外一個組件提供Person接口。3
組件接口建模的其它方法
UML 2 也引入另外一種方法來顯示組件提供並要求的接口。這個方法是建立一個裡面有組件名的大長方形,並在長方形的外面放置在 UML 2 規範中稱為接口符號的東西。這第二種方法在圖 4 中舉例說明。

圖 4: 一種可選擇的方法(與圖3相比):使用接口符號顯示組件提供/要求的接口
在這第二種方法中,在末端有一個完整的圓周的接口符號代表組件提供的接口 -- “棒棒糖”是這個接口分類器實現關係符號的速記法。在末端只有半個圓的接口(又稱插座)符號代表組件要求的接口(在兩種情況下,接口的名字被放置在接口符號本身的附近)。即使圖 4 看起來與圖 3 有很大的不同,但兩個圖都提供了相同的信息 -- 例如,Order組件提供兩個接口:OrderEntry 和 AccountPayable,而且Order組件 要求 Person接口。
組件關係的建模
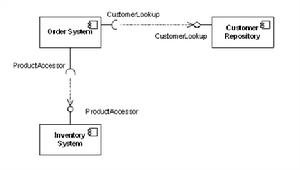
當表現組件與其他的組件的關係時,棒棒糖和插座符號也必須包括一支依存箭頭(如類圖中所用的)。在有棒棒糖和插座的組件圖上,注意,依存箭從強烈的(要求的)插座引出,並且它的箭頭指向供應者的棒棒糖,如圖 5 所示。

圖 5:顯示Order系統組件如何依賴於其他組件的組件圖
圖 5 顯示,Order系統組件依賴於客戶資源庫和庫存系統組件。注意在圖 5 中複製出的接口名 CustomerLookup 和 ProductAccessor。 在這個例子中,這看起來可能是不必要的重複,不過符號確實允許在每個依賴於實現差別的組件中有不同的接口(和不同的名字)(舉例來說,一個組件提供一個較小的必需的接口子類)。
子系統
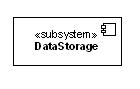
在 UML 2 中,子系統分類器是組件分類器的一個特別版本。因為這一點,子系統符號元素象組件符號元素一樣繼承所有的組件符號集規則。唯一的差別是,一個子系統符號元素由subsystem關鍵字代替了component,如圖 6 所示。

圖 6:子系統元素的一個例子
UML 2 規範在如何區別子系統與組件方面相當含糊。從建模的觀點,規範並不認為組件與子系統有任何區別。與 UML 1. x 相比較,這個 UML 2 模型歧義是新的。但是有一個理由。在 UML 1. x 中,一個子系統被認為是一個軟體包,而且這個軟體包符號正對許多 UML 實踐者造成困惑;因此,UML 2中把子系統作為特殊的組件,因為這是最多的 UML 1. x 使用者了解它的方式。這一改變確實把模糊引入圖中,但是這一模糊更多的是 UML 2 規範中對抗錯誤的一個現實反射。
到這裡,你可能正在抓著頭皮並感到疑惑,什麼時候該用組件元素,什麼時候又該用子系統元素。相當坦率地說,我沒有一個直接的答案給你。我可以告訴你,UML 2 規範中說,何時該使用組件或子系統決定於建模者的方法論。我個人很喜歡這個答案,因為它幫助確保UML與方法論相互獨立,這在軟體開發中將幫助保持它的普遍可使用。
超越基礎
組件圖是比較容易理解的圖之一,因此沒有很多超越基礎的內容。然而,有一個方面你可以認為是略微困難的。
顯示組件的內部結構
有時候顯示組件的內部結構是有意義的。在關於類圖的我的前面的文章中,我顯示了該如何為類的內部結構建模;這裡,當它由其他組件組成的時候,我將會關注如何為組件的內部結構建模。
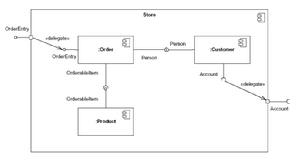
為了顯示組件的內部結構,你只需把組件畫得比平常大一些並在名字區內放置內部的部分。圖 7 顯示Store組件的內部結構。

圖 7: 這個組件的內部結構由其他組件組成。
使用在圖 7 中顯示的例子,Store組件提供了 OrderEntry 接口並要求Account接口。Store組件由三個組件組成:Order,Customer和Product組件。注意Store的 OrderEntry 和Account接口符號在組件的邊緣上為何有一個方塊。這一個方塊被稱為一個連線埠。單純感覺來說,連線埠提供一種方法,它顯示建模組件所 提供/要求 的接口如何與它裡面的部分相關聯。4 通過使用連線埠,我們可以從外部實例中分離出Store組件的內部部件。在圖 7 中,對於過程而言,OrderEntry 連線埠代表Order組件的 OrderEntry 接口。同時,內部的Customer組件要求的Account接口被分配到Store組件的必需的Account連線埠。通過連線Account連線埠,Store組件內部部件(例如Customer組件)可以有代表執行連線埠接口的未知re組件的外部組件實現。5
在圖 7 中,你可能也注意到了,在內部的組件之間的內部連線與圖 5 中顯示的那些不同。這是因為內部結構的這些描繪事實是嵌套在分類器(在我們的例子中是一個組件)里的協作圖,因為協作圖顯示分類器中的實體或角色。在內部的組件之間建模的關係以 UML 稱為的一個組合連線器表示。一個組合連線器綁定一個組件 提供 的接口到另外的一個組件的 必需 接口。組合連線器用緊緊相連的棒棒糖和插座符號表示。以這種方式畫這些組合連線器使棒棒糖和插座成為很容易理解的符號。
結論
組件圖經常是一個架構師在項目的初期就建立的非常重要的圖。然而,組件圖的有用性跨越了系統的壽命。組件圖是無價的,因為它們模型化和文檔化了一個系統的架構。因為組件圖文檔化了系統的架構,開發者和系統可能的系統管理員會發現這一工作的關鍵產品有助於他們理解系統。
組件圖也視為軟體系統配置圖的輸入,這將會是本系列後面的文章主題。
腳註
1在UML1.x 中稱為組件的實際項目,在 UML 2 中稱為產物。一個產物是一個物理單位,象一個檔案,可運行的程式,腳本,資料庫等等。只有一種產物依賴於實際的節點;類和組件沒有“位置”。然而,一個產物可能顯示組件和其他的分類器(例如類)。一個單一的組件可能通過多重產物顯示,它們可能是在相同的或不同的節點上,因此,一個單一的組件可以間接地在多重節點上被實現。
2即使組件是獨立的單元,它們仍然可能依賴於其他組件提供的服務。由於這一點,文檔化一個組件的必需接口是很有用的。
3圖3並不顯示Order組件完整的上下文。在一個真實的模型中,OrderEntry,AccountPayable 和Person接口會呈現在系統的模型中。
4事實上,連線埠適用於任何類型的分類器(例如,一個類或者你的模型中可能會有的其他分類器)。為了使本文簡潔,我在組件分類器及它們的使用中提及連線埠。
5一般來說,當你畫一個連線埠和一個接口之間的依存關係時,依賴方(要求)的接口將會在運行時間內處理所有的處理邏輯。然而,這並不是一種硬性的規定 -- 對於周圍的組件(舉例來說,我們例子中的Store組件),使用自己的進程邏輯,而不是僅把進程委託給依賴接口,是完全可以接受的。
參考資料
您可以參閱本文在 developerWorks 全球站點上的 英文原文。
http://www.ibm.com/developerworks/rational/library/dec04/bell/index.html
關於作者
Donald Bell是IBM全球服務的一個IT專家,在那兒他和IBM的客戶一起致力於設計和開發基於軟體解決方案的J2EE。
如何創建 UML 組件圖
1、在“檔案”選單上,依次指向“新建”、“軟體”,然後單擊“UML 模型圖”。
2、在樹視圖?(樹視圖:顯示於 UML 導航器視窗中的一種層次結構,其中的各個 UML 元素或視圖(圖表)都用圖示表示。UML 模板自動創建模型的樹視圖。)中,右擊要在其中包括組件圖?(組件圖:顯示代碼本身的結構的實現圖。從組件圖中,您可以了解各軟體組件(如原始碼檔案或動態程式庫)之間的編譯器和運行時依賴關係。)的包或子系統,然後在“新建”選單上單擊“組件圖”。
此時會出現一個空白頁,而且“UML 組件”模具也會顯示在最頂部。工作區以水印形式顯示“組件”。樹視圖上將添加一個表示該圖表的圖示。
注釋??如果看不見樹視圖,請指向“UML”選單中的“視圖”,然後單擊“模型資源管理器”。
3、為每個要表示的組件將“組件”形狀拖到繪圖頁。
4、根據需要,將“接口”形狀拖到繪圖頁並將不帶圓圈的端點粘附到組件形狀。
向類、組件或其他元素添加接口
在靜態結構?(靜態結構圖:顯示模型的靜態結構的圖表;也就是存在的元素(例如類和類型)、這些元素的內部結構及其相互關係。)、組件?(組件:在組件圖和部署圖中,組件指系統中的可分配實現單元。例如,組件可以代表代碼的物理模組(源、二進制或執行檔)或人力系統中的業務文檔。)或部署?(部署圖:顯示運行時系統的結構的實現圖。從部署圖中,您可以了解到軟體和硬體組件之間的物理關係以及處理節點的組件分布情況。)圖中,將棒糖形“接口”形狀拖到繪圖頁上。
將不帶圓圈的端點粘附到類?(類:在靜態結構圖中,具有類似的結構、行為和關係的對象集。類在類(靜態結構)圖中聲明,代表所建模的系統中的概念。)組件或其他元素上的連線點 。
雙擊“接口”形狀,以添加名稱、操作和其他屬性值。
提示
您還可以用與類相似的矩形“接口”形狀來表示接口。當您想要顯示一組接口操作時可使用該形狀。
要更改所顯示的接口的形狀類型,右擊“接口”形狀,然後單擊“顯示為類狀的接口”或“顯示為棒糖形接口”。
5、使用“依賴關係”形狀來表示組件之間或一個組件和其他組件的接口之間的關係。
表示 UML 元素間的依賴關係
從“UML 靜態結構”、“UML 部署”或“UML 組件”模具中將“依賴關係”形狀拖到繪圖頁上,並將它放在您要與之聯繫起來的元素旁邊。
將帶有箭頭的端點粘附到元素所依賴的另一個元素上的連線點 。將不帶箭頭的端點粘附到依賴另一個元素的元素上的連?以添加名稱、構造型?(構造型:用法區別的表示方式。構造型是現有元素的子類,具有與該元素相同的特性和關係,但目的和可能的附加約束不同。)和其他屬性。
提示
如果要表示跟蹤?(跟蹤:跟蹤是一種依賴關係,指示兩個元素(這兩個元素表示不同語義層次或不同視角的同一概念)之間的歷史關係。)、最佳化?(最佳化:一種依賴關係,指示兩個具有映射關係的元素之間的歷史或派生關係。可以在注釋內將映射的說明附加到依賴關係上。)、使用?(用法:一種依賴關係,它指示一個元素需要另一個元素的存在才能正確地實現或執行功能。)或綁定?(綁定:一種依賴關係,它指示參數化類(即模板)參數與實際值的綁定關係以便創建綁定(即非參數化的)元素。)依賴關係,可使用“UML 靜態結構”模具中的“跟蹤”、“精化”、“使用”或“綁定”形狀。
6、雙擊任意形狀,打開其“UML 屬性”對話框,在其中添加名稱、屬性、操作和其他屬性。
7、保存該圖表。
