 柵格系統英文為“grid systems”,也有人翻譯為“格線系統”,其實是一回事。不過從定義上說,柵格更為準確些,從維基百科查到柵格的定義為:柵格設計系統(又稱網格設計系統、標準尺寸系統、程式版面設計、瑞士平面設計風格、國際主義平面設計風格),是一種平面設計的方法與風格。運用固定的格子設計版面布局,其風格工整簡潔,在二戰後大受歡迎,已成為今日出版物設計的主流風格之一。
柵格系統英文為“grid systems”,也有人翻譯為“格線系統”,其實是一回事。不過從定義上說,柵格更為準確些,從維基百科查到柵格的定義為:柵格設計系統(又稱網格設計系統、標準尺寸系統、程式版面設計、瑞士平面設計風格、國際主義平面設計風格),是一種平面設計的方法與風格。運用固定的格子設計版面布局,其風格工整簡潔,在二戰後大受歡迎,已成為今日出版物設計的主流風格之一。柵格系統的形成
1692年,新登基的法國國王路易十四感到法國的印刷水平強差人意,因此命令成立一個管理印刷的皇家特別委員會。他們的首要任務是設計出科學的、合理的,重視功能性的新字型。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們以羅馬體為基礎,採用方格為設計依據,每個字型方格分為64個基本方各單位,每個方各單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹的幾何格線網路中設計字型的形狀,版面的編排,試驗傳達功能的效能,這是是世界上最早對字型和版面進行科學實驗的活動,也是柵格系統最早的雛形。
網頁設計中的柵格系統
我給網頁柵格系統下的定義為:以規則的格線陣列來指導和規範網頁中的版面布局以及信息分布。
網頁柵格系統是從平面柵格系統中發展而來。對於網頁設計來說,柵格系統的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對於前端開發來說,網頁將更加的靈活與規範。
柵格系統的設計原理及套用
 網頁柵格系統
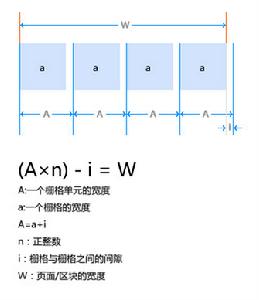
網頁柵格系統在網頁設計中,我們把寬度為“W”的頁面分割成n個格線單元“a”,每個單元與單元之間的間隙設為“i”,此時我們把“a+i”定義“A”。他們之間的關係如下:
W=(a×n)+(n-1)i
由於a+i=A,
可得:(A×n)-i=W
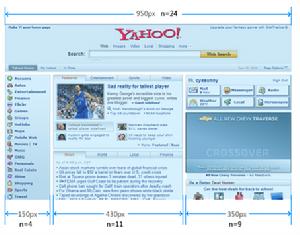
這個公式表述了網頁的布局與網頁“背後”的柵格系統之間的某種關係。我們拿yahoo作例,來看一下柵格系統的套用:
 網頁柵格系統
網頁柵格系統yahoo的網站頁面寬度為W=950px,每個區塊與區塊的間隔為i=10px;如果套用上面的公式,可以推出A=40px,既yahoo首頁橫向版式設計採用的柵格系統為:
(40×n)-10=W
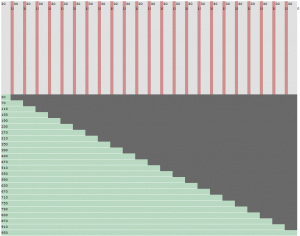
下面我們列出當n等於不同數值時W變化的數值表格:
 網頁柵格系統
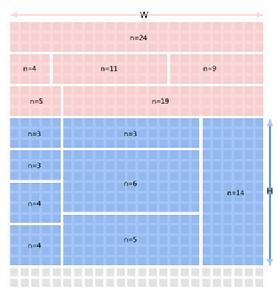
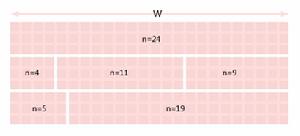
網頁柵格系統從表格可以看出:yahoo首頁的布局完全是按照柵格系統進行設計的,每個區塊的寬度對應的n值分別為:4,11,9。在這裡我們看到一個很有意思的事情:只要保證一個橫向維度的各個區塊的n值相加等於24,則即可保證頁面的寬度一定是950px。然而,950px的寬度也恰好就是當n=24的時候,W的寬度值。由此我們得出以下的套用模式:
 網頁柵格系統
網頁柵格系統在柵格系統中,設計師根據需要制定不同的版式或者劃分區塊,他們的依據將是上面的那張對應表進行設計。這樣,一個柵格系統的套用就從此開始了。我們看到,使用柵格系統的網頁設計,非常的有條理性;看上去也很舒服。最重要的是,它給整個網站的頁面結構定義了一個標準。對於視覺設計師來說,他們不用再為設計一個網站每個頁面都要想一個寬度或高度而煩惱了。對於前端開發工程師來說,頁面的布局設計將完全是規範的和可重用的,這將大大節約了開發成本。對於內容編輯或廣告銷售來說,所有的廣告都是規則的,通用的,他們再也不用做出一套N張不同尺寸的廣告圖了……
當然只要你願意,我們可以衍生出任何一種柵格系統,只要改變A和i的值,這個根據網站的實際情況來制定。那么如何選擇合適柵格系統,主要通過“構成要素與程式、限制與選擇、構成要素的比例、組合、虛空間與組合、四邊聯繫與軸的聯繫、三的法則、圓與構成、水平構成這些設計元素規劃,來實現比例和諧的平面設計”。
柵格系統不是完美的,對於內容信息不確定導致高度不確定的頁面,在高度層面上就無法做到柵格了。當然,具體的情況還需具體的分析與解決,這就需要設計師們在實際的套用中不斷的總結經驗,不斷實踐了。
網頁柵格系統與960
研究網頁柵格系統前,來看一組數據:
網站首頁頁面寬度px
Yahoo! 950
淘寶 950
MySpace 960
新浪 950
網易 960
LiveSearch 958
搜狐 950
優酷 960
AOL 960
上面列舉的都是Alexa全球排名前100的站點,它們的首頁寬度為950px/960px.除了微軟的LiveSearch,這些站點有個共同特點:頁面結構較複雜,都可以認為是門戶型網站。
再來看看Google,YouTube,Facebook,Flickr!,eBay等知名站點,它們的首頁寬度沒什麼固定規律,共同的特點是:功能專一,頁面結構相對簡單。
根據上面的簡單分析可以認為:當搭建頁面結構複雜的門戶型網站時,開發工程師們不約而同地都選擇將頁面寬度定為950px/960px.
這是一件很有趣的事情,為什麼要選擇這個寬度呢?這個寬度值究竟有什麼魔力?
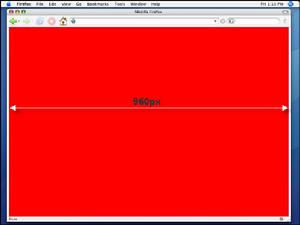
設計師們對蘋果情有獨衷。在1024x768的解析度下,打開Firefox:
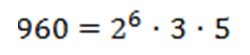
 網頁柵格系統
網頁柵格系統自然狀態下,Firefox窗體的大小約為974x650.減掉左右兩邊7px的框線,網頁的實際大小為上圖中的紅色部分,高寬為960x650。
有趣的960就這樣出現了。是的,可以認為一切就這么簡單。柵格系統最早出現在平面設計領域,設計師們愛用蘋果,蘋果下瀏覽器的默認寬度為960px,於是960就這么“自然”地出現了。
上面的“自然”出現,細究自然是不讓人信服的。蘋果系統的設計者們在沒有喝醉酒的情況下選擇了960,而不是其它什麼1000之類的整數,自然另有奧妙。
科學界有很多問題都可以歸結到數學問題上,我們也從數學著手:
 網頁柵格系統
網頁柵格系統960可以分解為2的6次方乘以3和5,這使得960可以分割成以下寬度的整數倍:
| 2,3,4,5,6,8,10,12,15,16,20,24,30,32,40,48,60,64,80,96,120,160,192,240,320,480 |
共26種(26=7*2*2-2,減去2是去掉1和960自身),我們標記為:
| N(960)=N(2^6*3*5)=26 |
根據上面的算法,可以得到:
| N(360)=N(2^3*3^2*5)=22 N(480)=N(2^5*3*5)=22 N(720)=N(2^4*3^2*5)=28 N(750)=N(2*3*5^3)=14 N(800)=N(2^5*5^2)=16 N(960)=N(2^6*3*5)=26 N(1000)=N(2^3*5^3)=14 N(1024)=N(2^10)=9 N(1440)=N(2^6*3^2*5)=34 N(1920)=N(2^7*3*5)=30 |
要使得N(width)最大,width的取值有兩個系列:
A系列:…,320,720,1440,…
B系列:…,480,960,1920,…
N越大,可組合的寬度值就越多。對柵格系統來說,這意味著越靈活!
目前絕大多數顯示器都支持1024x768及其以上解析度。為了有效的利用螢幕寬度同時保證柵格的靈活度,可以看出960是非常合適的。這樣,在目前主流顯示器下,960就成為網頁柵格系統中的最佳寬度了。
網頁柵格系統與950
具體套用時,Margin其實是一個空白邊,從視覺上看並不屬於總寬度。不少柵格設計里習慣性地設定Gutter為10px,這樣Margin就是5px.當W為960,分割成6列時,柵格如下圖:
 網頁柵格系統
網頁柵格系統上圖的處理是左右Margin各為5px.也可以將Margin集中放在一邊,比如右邊:
 網頁柵格系統
網頁柵格系統無論Margin放在何處(這隻影響技術實現,不影響設計),我們真正要關注的是去除Margin之後的部分:
 網頁柵格系統
網頁柵格系統這就是我們要真正關注的950!將W的含義變為去除Margin的總寬度,公式變化為:
| W=N*C-g |
將上面的公式實例化一下:
| 950=12*80-10 950=16*60-10 950=24*40-10 |
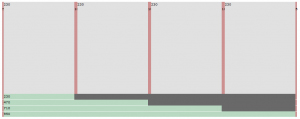
12x80
 網頁柵格系統
網頁柵格系統16x60
 網頁柵格系統
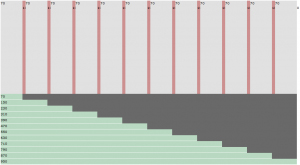
網頁柵格系統24x40
 網頁柵格系統
網頁柵格系統柵格系統與黃金分割
黃金分割可以歸結為數學問題:對於長度為1的線段,將其分成兩部分x和1-x,使得:| x/1=(1-x)/x |
化為簡單的二次方程:
| x^2+x-1=0 |
正數解為:
| x=(sqrt(5)-1)/2~=0.618 |
這就是黃金分割。這個比例不僅僅出現在諸如繪畫、雕塑、音樂、建築等藝術領域,在管理、工程設計等方面也有著不可忽視的作用。(這是個自然界的魔數,類似的還有真空光速、普朗克常數、精細結構等等,感興趣的Google吧)
在平面設計領域,黃金分割點被廣泛採用。比如下面這種圖:
 網頁柵格系統
網頁柵格系統對於960柵格,實際寬度是950.兩欄布局時,黃金分割為:
 網頁柵格系統
網頁柵格系統對於24x40的情景,最接近黃金分割的兩欄布局是350:590,欄數比例為9:15.但實際使用時,因為窄欄經常用來做導航或放輔助信息,並不需要350px這么寬。因此實際情況下經常被採用的布局是:

網頁柵格系統技術實現
Blueprint的實現
Blueprint是一個完整的CSS框架,柵格系統是它的一部分功能。我們來看demo頁面:
 網頁柵格系統
網頁柵格系統以上三欄布局的代碼為:
| <styletype="text/css"> .container{margin:0auto;width:950px} .span-8{float:left;margin-right:10px} div.last{margin-right:0} hr{clear:both;height:0;border:none} </style> <divclass="container"> <divclass="span-8"></div> <divclass="span-8"></div> <divclass="span-8last"></div> <hr/> </div> |
上面是基本功能,Blueprint還支持append-n,prepend-m,border等“高級”功能,這些就不細說了。Blueprint的特點簡單總結如下:
1.採用浮動來實現布局,簡單明了
2.950兩側沒有margin,最後一列的class需要加上last
3.採用額外標籤來清除浮動
960.gs的實現
這裡有個demo頁面,核心代碼很簡單:
| <styletype="text/css"> .container_12{margin:0auto;width:960px} .grid_4{float:left;margin:010px} </style> <divclass="container_12"> <divclass="grid_4"></div> <divclass="grid_4"></div> <divclass="grid_4"></div> <divclass="clear"></div> </div> |
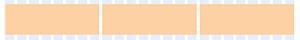
上面就構建了三欄布局:
 網頁柵格系統
網頁柵格系統有意思的幾點:
margin是均勻放在950兩側的
所有grid除了寬度不同,左右邊距都一致margin:010px;
代碼簡單清晰,起始和結束列不需要添加額外class
很明顯,Blueprint和960.gs都是採用浮動來實現布局的,主容器需要添加額外標籤來清除浮動。
YUI的實現
接著來看大名鼎鼎的YUIGridsCSS.YUI的CSS框架由三個檔案組成:
| reset.css-樣式重置 fonts.css-版式字型控制 grids.css-柵格系統 |
我們從demo開始:

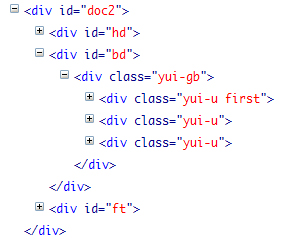
注意,demo連結中的寬度是750的,但我們只要將<divid="doc"></div>中的id改為doc2,頁面寬度就自動變為950寬了,來看下dom結構:

採用的也是浮動布局,簡化後的CSS代碼為:
| <styletype="text/css"> .doc2{margin:auto;width:73.076em} .yui-u{float:left;margin-left:1.99%;width:32%} div.first{margin-left:0} #ft{clear:both} </style> |
YUI的特點是:
依舊是採用浮動布局,槽(Gutter)寬通過margin-left來控制(Blueprint採用右邊距,960.gs採用均分,這三個框架對槽的處理實在有意思)
總寬度採用em,這樣可以用在彈性布局上
欄的布局用的是百分比,採用了流體布局
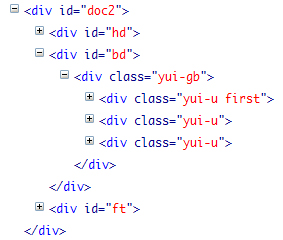
YUI的好處是能用來做自適應布局,在這前面兩個框架里是沒有的。但普通的定寬布局,YUI則顯得有點麻煩,比如我們要實現四欄布局,dom得這樣寫:
 網頁柵格系統
網頁柵格系統柵格系統的優勢
柵格系統具有以下優勢:
能大大提高網頁的規範性。在柵格系統下,頁面中所有組件的尺寸都是有規律的。這對於大型網站的開發和維護來說,能節約不少成本。
基於柵格進行設計,可以讓整個網站各個頁面的布局保持一致。這能增加頁面的相似度,提升用戶體驗。
對於設計師們來說,靈活地運用柵格系統,能做出很多優秀和獨特的設計。(詳見《超越CSS》一書)
