原理
low poly實際是把多色元素,用三角形分割,每個小三角形的顏色,取自原多色元素的相應位置。
low poly用的是純色填充,形狀的識別靠顏色深淺,所以相鄰的三角形就不能一個顏色,需要間隔上色。
Low Poly原理解析
特點
這種設計風格的特點是低細節,面又多又小,高度渲染,經常配以柔光效果。
低面建模設計有點像現實生活中的手工藝品,感覺很復古。
教程
使用的軟體可以是Cinema4D、 Blender、 Triangulator 、Image Triangulator App、PS & AI
Cinema4D
1.使用簡單的實體創建對象,比如說球形、錐形。不必非常細膩,簡單即可。也可以使用Polygon Reduction(減面)變形器將高面數模型變成低面數模型。
2.Segment(分段)屬性,勾選每段細分選項“Subdivision per Segment”,段數越多,物體的面越多。
3.設定Phong(平滑著色)屬性——決定了物體的圓滑度,在Cinema4D中,可以刪掉Phong標籤,或者將Phong角度設定為0
4.為了打造低多邊形效果,可以給模型加入變形,可以手動設定(通過拖移頂點),也可以使用Displacer(置換)變形器,著色器選擇Noise(噪波),給每個頂點進行隨機添加。可以增加或者減少變形量。
5.給物體加入材質,定義材質時,可以加入隆起的映射,提供更棒的表面細節。也可以通過特殊的高光來打造。
6.添加背景,添加天空
7.添加光,微妙的光會讓作品更帶感。
8.渲染對象,使用Global Illumination(全局光照)渲染設定,打造柔和光,添加Ambient Occlusion(環境吸收)添加深度感和陰影。
Triangulator
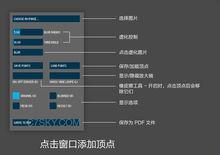
將本地圖片拖到 [Drop your bitmap here] 的虛線區域內載入圖片
進入編輯模式後,直接在圖片上點擊以添加頂點,頂點可以拖動
點擊右上角的 "randomly" 可以隨機添加25個頂點
點擊 "Delete all vertices" 移除所有頂點
拖動左上角的滑塊可以調節多邊形的透明度
點擊 "Export" 導出為 SVG 檔案
1.將本地圖片拖到 [Drop your bitmap here] 的虛線區域內載入圖片
2.進入編輯模式後,直接在圖片上點擊以添加頂點,頂點可以拖動
3.點擊右上角的 "randomly" 可以隨機添加25個頂點
4.點擊 "Delete all vertices" 移除所有頂點
5.拖動左上角的滑塊可以調節多邊形的透明度
6.點擊 "Export" 導出為 SVG 檔案
Image Triangulator App
使用方法:
 Low Poly
Low Poly代表人物與站點
Timothy J.Reynolds
Jeremiah Shaw和Danny Jones的Tumblr站點Geo A Day
15個設計感極強的Low-Poly網站
Concept Art and Speedpaintings
套用場景
平面設計中的低面建模風格
可以通過平面軟體如AI、PS等來創造二維的低面建模風格。
形狀務求簡單,確定好光源位置,添加遮蔽效果,添加深度感,從而打造一種多面的外觀。也可以適當添加一些材質效果和光照效果。
3D網頁設計
低面建模設計也可以用來傳遞3D內容。
圖示設計
示例如下:
 Low Poly
Low Poly製作面具
設計師kongorilla的創意——低像素多邊形面具(Low Poly Mask)

