介紹
WebWork是建立在稱為XWork的Command模式框架之上的強大的基於Web的MVC框架。
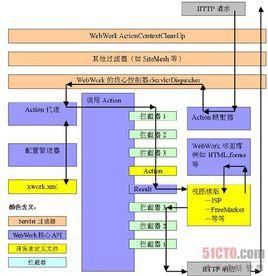
如下示意圖所示:
 webwork
webworkwork簡潔、靈活功能強大,它是一個標準的Command模式框架實現,並且完全從web層脫離出來。Xwork提供了很多核心功能:前端攔截機(interceptor),運行時表單屬性驗證,類型轉換,強大的表達式語言(OGNL – the Object Graph Notation Language),IoC(Inversion of Control依賴倒轉控制)容器等。
WebWork2建立在Xwork之上,處理HTTP的請求和回響。所有的請求都會被它的前端控制器(ServletDispatcher,最新版本是FilterDispatcher)截獲。前端控制器對請求的數據進行包裝,初始化上下文數據,根據配置檔案查找請求URL對應的Action類,執行Action,將執行結果轉發到相應的展現頁面。WebWork2支持多視圖表示,視圖部分可以使用JSP,Velocity,FreeMarker,JasperReports,XML等。
下面我們提到的WebWork將為WebWork2,使用的版本是WebWork2.2.2。
原理
 架構圖
架構圖WebWork的網站上提供了一個完整的WebWork架構圖。它描述了從客戶端的一次請求到最後伺服器端回響的整個執行過程。架構圖如下:
此架構圖一共分為五個部分,其中五個部分分別由五種不同顏色表示。
1.淺灰色方框。分別代表了客戶端的一次Http請求,和伺服器端運算結束之後的一次回響。
2.淺紅色方框。表示一次Action請求所要經過的Servlet filters(Servlet 過濾器)。我們可以看到最後一個filter就是我們前面介紹的WebWork的前端控制器。
3.藍色方框。這是WebWork框架的核心部分。
1)一次請求到了WebWork的前端控制器,它首先會根據請求的URL解析出對應的action 名稱,然後去諮詢ActionMapper這個action是否需要被執行。
2)如果ActionMapper決定這個action需要被執行,前端控制器就把工作委派給ActionProxy。接著她們會諮詢WebWork的配置管理器,並讀取在web.xml檔案中定義的配置信息。接下來ActionProxy會創建ActionInvocation對象。
3)ActionInvocation是Xwork原理的(Command模式)實現部分。它會調用這個Action已定義的攔截器(before方法),Action方法,Result方法。
4)最後,看上面流程的圖的方向,它會再執行攔截器(after方法),再回到Servlet Filter部分,最後結束並傳給用戶一個結果回響。
4.靛色方框。這是攔截器部分,在上面的攔截器章節我們已經有了詳細的介紹。
5.黃色方框。這是我們在開發Web套用時,需要自己開發的程式。其中包括:Action類,頁面模板,配置檔案xwork.xml。
核心概念
WebWork的三個關鍵部分
1.Actions。一般一個Action代表一次請求或調用。在WebWork中,一般Action類需要實現Action接口,或者直接繼承基礎類ActionSupport。這是,它要實現默認的execute方法,並返回一個在配置檔案中定義的Result(也就是一個自定義的字元串而已)。當然,Action也可以只是一個POJO(普通Java對象),不用繼承任何類也不用實現任何接口。Action是一次請求的控制器,同時也充當數據模型的角色,我們強烈建議不要將業務邏輯放在Action中。
2.Results。它是一個結果頁面的定義。它用來指示Action執行之後,如何顯示執行的結果。Result Type表示如何以及用哪種視圖技術展現結果。通過Result Type,WebWork可以方便的支持多種視圖技術;而且這些視圖技術可以互相切換,Action部分不需做任何改動。
3.Interceptors。WebWork的攔截器,WebWork截獲Action請求,在Action執行之前或之後調用攔截器方法。這樣,可以用插拔的方式將功能注入到Action中。WebWork框架的很多功能都是以攔截器的形式提供出來。例如:參數組裝,驗證,國際化,檔案上傳等等。
特點
ValueStack 和 EL
關於ValueStack的描述:
1.ValueStack其實就是一個放置Java對象的堆疊而已,唯一特別的是可以使用EL來獲得值堆疊中對象屬性的數據,並可以為值堆疊的對象屬性賦值。
2.EL,全稱Express Language,即表達式語言。不要被語言嚇倒,它是簡單的對象導航語言。有字元串(例如:方法名)和特殊字元組成(例如用.表示調用對應的屬性方法)。通過EL,我們可以存、取對象數據,而且還可以直接訪問類的靜態數據,調用靜態方法。
3.WebWork的ValueStack底層有第三方開源項目OGNL實現。所以EL也都遵循OGNL的規範。我們在開發中,幾乎不需要知道OGNL的細節。
4.WebWork為每一次請求構建一個ValueStack,並將所有相關的數據對象(例如:Action對象、Model對象等)放到ValueStack中。再將ValueStack暴露給視圖頁面,這樣頁面就可以直接訪問後台處理生成的數據。
下面我們用一個雇員類為例,使用Junit框架(單元測試框架)來展示ValueStack的功能。
我們有一個Employee類,它有兩個屬性:姓名,地址。姓名是一個字元串,地址是一個對象,地址類有國家、城市、街道三個屬性。
Interceptor( 攔截器 )
關於攔截器的描述:
1.一個攔截器就是在xwork.xml檔案中定義的一個無狀態Java類,它至少要實現XWork的com.opensymphony.xwork.interceptor.Interceptor接口。
2.實現Interceptor接口的攔截器,代碼部分在intercept方法中實現。在intercept方法中,可以直接返回一個Result字元串,這樣整個執行直接“短路”,這時Action的execute方法也不會執行(一般很少會這么用)。所以,一般都會在這個方法裡調用參數對象invocation的invoke方法,並返回這個方法執行的結果。這樣會持續執行後面的攔截器方法以及Action的execute方法等。
3.大部分的時候,攔截器直接繼承WebWork的抽象類com.opensymphony.xwork.interceptor.AroundInterceptor就可以了。這時,需要實現它的before和after方法。Before方法會在Action執行之前調用,after方法在Action執行之後調用。
4.攔截器的執行順序。我們可將多個攔截器放一起組裝成一個攔截器棧。這樣攔截器會按照棧的順序由上而下執行before方法,所有before方法執行結束,再執行Action的方法,執行Result的方法,再返回執行結果,最後再從下而上執行攔截器的after方法。
5.攔截器的過濾功能。我們通常會在套用中使用一個通用的定義多個攔截器的攔截器棧。但有些Action方法在調用的時候,不需要要其中的部分攔截器。這時,我們就可以使用攔截器過濾功能。如果攔截器要擁有過濾功能,必須實現抽象類com.opensymphony.xwork.interceptor.MethodFilterInterceptor。這樣,攔截器在定義的時候或者在Action引用攔截器棧的時候,我們就可以指定哪些Action方法是需要過濾的,哪些Action是不需要過濾的。
提供的攔截器介紹
1.自動為Action設定Http請求數據的攔截器(Parameters Interceptor)。這個攔截器非常方便實用,但完全自動組裝對象數據,很可能會帶來安全問題。如果Action不需要設定數據,那么這個Action只要實現com.opensymphony.xwork.interceptor.NoParameters接口即可。如果是Action中部分數據需要自動設定,部分數據不允許設定,這樣可以實現接口com.opensymphony.xwork.interceptor.ParameterNameAware,可以在這個接口的acceptableParameterName(String parameterName)方法中,定義我們可以接受哪些方法,如果允許只要讓這個方法返回True就可以了。
2.過濾參數功能的攔截器(Parameter Filter Interceptor)。它可以全局阻止非法或不允許Action訪問的參數。可以很好的和上面的組裝參數的攔截器一起使用。
3.為Action設定靜態數據的攔截器(Static Parameters Interceptor)。它可以將Action定義的靜態<param/>參數,設定到Action中。
4.數據驗證攔截器(Validation Interceptor)。定義之後,會調用驗證檔案或實現驗證接口com.opensymphony.xwork.Validateable的所有驗證。
5.驗證流程處理攔截器(Workflow Interceptor)。它和上面的攔截器一起使用,處理驗證的流程。如果驗證通過則繼續前進,如果發現有驗證錯誤訊息,直接轉到Action中定義的輸入結果(input)頁面。
6.類型轉換錯誤處理攔截器()。它首先去取得類型轉換的錯誤訊息(主要是由設定Http請求參數的攔截器產生),如果取到錯誤訊息,它會將錯誤訊息傳遞給實現接口com.opensymphony.xwork.ValidationAware的Action,這樣我們可以將這些錯誤訊息暴露到頁面中。
7.Action鏈攔截器(Chaining Interceptor)。它是用來拷貝前一個Action的屬性數據到當前Action中。它要求前一個Action必須是chain Result(<result type="chain">),這樣才能進行Action的數據拷貝。
8.防止頁面重複提交(或頁面重複刷新)攔截器。Token Interceptor和Token Session Interceptor都是防止重複提交的攔截器。不同點是後者在Session存貯了最近一次請求的結果數據。
9.檔案上傳的攔截器(File Upload Interceptor)。實現檔案上傳的功能。如果有人曾經手工寫過檔案上傳程式,那一定會驚嘆於這個攔截器。我們可以在這個攔截器中設定上傳檔案的大小和類型限制。記得需要第三方的檔案上傳庫的支持,只要在webwork.properties中配置過,並拷貝相應的jar包就可以了。
10.進度條等待攔截器(Execute and Wait Interceptor)。當Action的執行需要很長時間的時候,我們可以使用這個進度條等待的攔截器。它會將Action放到後台執行,而在前端顯示進度條或等待訊息提示的頁面。
11.還有一些其它不常用的攔截器,我們可以在WebWork文檔中找到,這裡就不再做介紹。
使用技巧
限於篇幅,我們無法在本章節給出很多詳盡的具體實例。其實,在WebWork的代碼包中,有一個非常好的演示項目——showcase,它用例子演示了WebWork的幾乎所有特性。值得初學的朋友反覆研究。
1.多視圖支持。WebWork框架天生支持多種視圖技術,包括:Jsp、FreeMarker、Velocity、Jasper Reports、XSLT,還有其它的視圖技術。這將在敏捷項目中特別有用。在我諮詢的項目中,就有一個因為技術的原因,視圖技術由最先的Jsp改為Velocity,後來又改造為FreeMarker。其中,Action類以及後台的程式沒有做任何的改動。如果您需要一個視圖展現層技術,我在這會好不猶豫的向您推薦FreeMarker。這也是官方的推薦。
關於視圖技術的使用,首先是搭建視圖技術運行的環境。然後就是編寫頁面腳本,最後就是在xwork.xml檔案中配置。Xwork配置檔案中,Result的type參數,就是用來標示所使用的視圖技術。在showcase項目中,使用到的視圖技術有:Jsp、FreeMarker、Velocity、Jasper Reports。
2.Action的數據驗證功能。在WebWork中,可以在三處實現數據驗證功能。一、驗證檔案(例如:ActionClass-validation.xml檔案)中定義數據驗證規則。二、在Action中實現com.opensymphony.xwork.Validateable接口的validate方法。三、在Action的執行方法中,硬編碼實現驗證功能。當然,在實現驗證時,我們儘可能的用前面兩中方法。
關於驗證的說明:
1)、第一種驗證需要“validation”攔截器的支持。並可以從任意層次綁定驗證檔案,可以為一個Action類綁定一個驗證檔案,也可以為一個具體在xwork.xml檔案中的Action定義綁定一個驗證檔案,可以為Action的一個屬性對象綁定一個驗證檔案,甚至可以為Action的父類綁定驗證檔案。
2)、WebWork為驗證檔案提供了一些標準的驗證實現:例如:欄位必須填寫,整型、E-mail地址等等。我們也可以使用表達式語言實現更複雜的數據驗證。
3.類型轉換。前面外面一直提到過,WebWork會自動從請求的字元串參數中組裝Action需要的數據對象。這樣,就會存在一個類型轉換的問題。如果Action的欄位是基本類型或是一個數據對象,WebWork會自動幫我們處理。如果Action的欄位是一個集合,或者我們需要特定的類型轉換,這時,我們可以在類型轉換的定義檔案(ClassName-conversion.properties)中定義轉換規則。
4.一個Action的多個執行方法。WebWork的Action是基於Command模式的實現,在WebWork中,除了實現Action接口的execute()方法之外,Action還可以定義多個執行方法。這些方法必須要是無方法參數,並且返回返回字元串的方法。這樣我們在Url中可以用類似下面的格式訪問:actionName!methodName.action,例如user!doAdd.action,調用user Action類的doAdd方法。在最新的WebWork中,Action類甚至可以不實現Action接口。
5.Action鏈(Action Chaining)。在WebWork中,一次用戶請求,可由多個Action共同完成。每個Action可以只實現自己本身的功能單元,這樣我們可以根據業務需要為用戶的一次請求選擇一個或多個Action功能單元來實現。在這樣的多個Action之間可以通過chain攔截器共享數據。如果請求由Action x 鏈到Action y,如果這時y需要獲得x的數據,我們就需要為Action y添加chain攔截器。
6.多模組支持解決方案。WebWork 提供了很靈活的多模組解決方案,這樣我們可以很好的組織複雜的 Web 套用項目。
1.)可以在 xwork.xml 檔案中,用 include 標籤包含另外的一個 xwork 配置檔案。例如:<include file="webwork-default.xml"/>
2.) xwork.xml 配置檔案支持 package。我們可以將一個業務模組的定義方到一個 package , package 支持繼承功能,子 package 可以享有父 package 的所有定義。
3.)可以為 package 定義一個命名空間。不同的命名空間可以定義相同的 action 名字。命名空間會用於訪問 action 的 URL ,基於這個命名空間,我們可以實現資源許可權的訪問控制。
7.doInput 方法。這是我們常用的小技巧,有時候請求的就是一個頁面模板,總不能為這個單獨寫一個 Action 類吧,這時我們就可以用 ActionSupport 的 doInput 方法,直接返回在 Actoion 中定義為“ input ”的 result。
8.prepare方法。如果在Action執行之前,必須要初始化一些數據。我們可以將這些初始化的代碼方到prepare方法中。這時,Action類要實現接口com.opensymphony.xwork.Preparable,同時這個Action的定義還需要PrepareInterceptor攔截器的支持。
9.Action的Model Driven。我們大部分的時候用得都是Action的Field Driven,即直接將Action的欄位作為數據模型。Model Driven是專門為這個Action指定一個模型對象,這樣有什麼好處呢?好處是在表達式語言中少了一個對象名的前綴。
10.Quick Start。這是WebWork2.2.2中非常激動人心的特性。它可以象perl或PHP可以快速看到程式運行結果。這樣在Web開發時,可以不用編譯Java原始碼,也不用去做打包和部署,就可以快速看到最新程式的運行結果,提高開發效率。我們可以在WebWork源碼解壓包的根目錄,輸入命令:java -jar webwork-2.2.2.jar quickstart:showcase(需要jdk1.5的支持),以Quick Start模式,運行showcase項目。
安裝
如果只是搭建一個WebWork開發環境,那將非常簡單:
1.去下載最新的WebWork2.2.2項目。
2.搭建一個Web套用(這個不難吧);並拷貝WebWork框架運行需要的所有Jar檔案到Web套用的WEB-INF\lib中。這些Jar檔案,可以在WebWork項目中lib\default目錄找到,即那個目錄裡面的所有檔案。當然,別忘記今天的“主角”,在WebWork根目錄下的webwork-2.2.2.jar檔案。
3.在Web.xml檔案中配置WebWork的前端控制器FilterDispatcher,也就是一個普通的Servlet Filter(過濾器)而已。不過如果是在實際項目中使用,安裝過程中還是有一些問題需要注意的:
1.關於前端控制器。
2.關於Action請求URL的後綴。
3.在 Jsp 頁面中, WebWork 的標籤庫不需要在 web.xml 中定義。
4.在Jsp頁面中,默認“altSyntax”是開啟的。
5.如果展現層技術使用Freemarker(WebWork官方的推薦,也是我個人的推薦),如果在頁面中需要使用標籤庫,必須在web.xml中配置JspSupportServlet。
6.還有一些其它的定製,比如:編碼,標籤的模板檔案等等,都可以在webwork.properties檔案中配置。如果在ClassPath中沒有這個檔案,WebWork會自動讀取WebWork的Jar包裡面的default.properties檔案。
發展前景
這是很多人非常關心的一個問題。特別是WebWork2.2版本發布之後,官方宣稱WebWork框架將要和Struts合併。這讓一些WebWork的用戶產生了擔憂,合併之後,是不是就意味著自己在WebWork這方面技術和經驗的積累都已浪費?已使用或即將使用WebWork的項目是不是就意味著更多的風險?
答案是:完全不用擔心這些。WebWork和Struts的合併,是各取所長,然後誕生出一個更加高效的Web框架。而這個框架用得就是WebWork的優秀技術和Struts的強大社區。
合併的情況如下:
1.產生一個新的項目Struts Action 2.0 = WebWork2.2 + 一些Struts的功能和特性。
2.WebWork框架將會中止新功能的增加,如果有新的版本發布都會是Bug的修改。
3.代碼、框架的開發者、社區都將移到Struts。
4.合併的目標是致力於生產率的提高。
5.Struts不再是一個框架,它是一個社區。
6.Struts社區中主要有兩個Web框架。一個是基於Action模型的Struts Action;另一個是基於組件模型的Struts Shale。
WebWork是本人工具箱中最愛的一個J2EE Web框架。本人開發過單純使用Jsp和JavaServlet的項目;也曾經自己開發過基於MVC的Web框架;在2002年開始使用Struts開發;後來也在項目中分別使用過Tapestry和Spring MVC Web框架;也在當今的AJAX潮流中隨波逐流。上面的一些技術也都非常優秀,擅用他們任何一個都會給您帶來很多生產效率的提高。但我仍然是偏愛WebWork。WebWork的與眾不同,得力於它基於OGNL的強大的數據存、取方式,得力於它那解耦的攔截器功能,得力於它那無侵入的架構設計。正是由於它,才讓Web編程變得更加的自然、簡單、靈活、高效。