發展進程
早在2001年W3C就完成了CSS3的草案規範。CSS3規範的一個新特點是被分為若干個相互獨立的模組。一方面分成若干較小的模組較利於規範及時更新和發布,及時調整模組的內容,這些模組獨立實現和發布,也為日後CSS的擴展奠定了基礎。另外一方面,由於受支持設備和瀏覽器廠商的限制,沒備或者廠商可以有選擇的支持一部分模組,支持CSS3的一個子集,這樣有利於CSS3的推廣。以下為截至2017年,CSS3各模組的規範情況:
| 時間 | 標題 | 狀態 | 模組 |
|---|---|---|---|
| 2007年8月9日 | 基本盒子模型 | 工作草案 | css3-box |
| 2011年4月12日 | 多列布局 | 候選推薦(有新工作草案) | css3-multicol |
| 2011年6月7日 | CSS3顏色模組 | 推薦(有新候選推薦) | css3-color |
| 2011年9月29日 | 3級選擇器 | 推薦(有新候選推薦) | css3-selectors |
| 2012年6月19日 | 媒體查詢 | 推薦 | css3-mediaqueries |
| 2013年3月14日 | CSS3分頁媒體模組 | 工作草案 | css3-page |
| 2013年4月4日 | CSS3條件規則模組 | 候選推薦 | css3-conditional |
| 2013年8月1日 | CSS3文本修飾模組 | 候選推薦 | css-text-decor-3 |
| 2013年10月3日 | CSS3字型模組 | 候選推薦 | css-fonts-3 |
| 2014年3月20日 | CSS3命名空間模組 | 推薦 | css-namespaces-3 |
| 2014年5月13日 | CSS分頁媒體模組生成內容 | 工作草案 | css-gcpm-3 |
| 2014年9月9日 | CSS3背景和框線模組 | 候選推薦(有新候選推薦) | css3-background |
| 2014年10月14日 | CSS3超連結顯示模組 | 已廢棄 | css3-hyperlinks |
| 2014年10月14日 | CSS3 Marquee模組 | 已廢棄 | css3-marquee |
| 2014年2月20日 | CSS3語法模組 | 候選推薦 | css-syntax-3 |
| 2015年3月26日 | CSS模板布局模組 | 記錄 | css-template-3 |
| 2015年7月7日 | CSS3基本用戶界面模組 | 候選推薦(有新提議推薦) | css-ui-3 |
| 2016年5月19日 | CSS3級聯和繼承 | 候選推薦 | css-cascade-3 |
| 2016年6月2日 | CSS3生成內容模組 | 工作草案 | css-content-3 |
| 2016年9月29日 | CSS3取值和單位模組 | 候選推薦 | css-values-3 |
| 2017年2月9日 | CSS3片段模組 | 候選推薦 | css-break-3 |
| 2017年12月7日 | CSS3書寫模式 | 候選推薦 | css-writing-modes-3 |
| 2017年12月14日 | CSS3計數器風格 | 候選推薦 | css-counter-styles-3 |
編程開發
 CSS3-Gird布局格式
CSS3-Gird布局格式CSS3編程工具同CSS,任何一種文本編輯工具都可用來編寫,如:Windows下的寫字本、記事本;或其他專門用於編輯網頁文本的工具,如:IntelliJIDEA、Eclipse、MyEclipse、webstorm、sublimetext;此外還有專門針對前端開發的外掛程式,如:Emmet。
工作原理
 flexbox
flexbox CSS3
CSS3CSS3原理同CSS,是在網頁中自定義樣式表的選擇符,然後在網頁中大量引用這些選擇符。
新增特性中transform的原理較為特殊,雖然使用位移函式translate()、縮放函式scale()、鏇轉函式rotate()和傾斜函式skew()可以簡單地實現變形,但是變形中的矩陣函式都可以使用matrix()函式來代替,如:
使用一個矩陣matrix()規則變成如下
CSS3中的2D矩陣matrix總共提供了六個參數a、b、c、d、e和f,其基本寫法為matrix(a,b,c,d,e,f),參數對應的矩陣為:
首先需要知道簡單的線性代數知識:矩陣與向量乘法,了解三維向量與3×3矩陣的乘積。matrix計算方法:X和Y是元素初始原點的坐標,X'和Y'則是通過矩陣變換後得到的新原點坐標。通過中間3×3變換矩陣,對原先的坐標施加變換,就能得到新的坐標了。依據矩陣變換規則即可得到:
四個函式與matrix的轉換原理如下:
1.位移函式translate
首先看最簡單的位移translate()函式。transform:translate(tx,ty)的基本含義是將一個元素的顯示位置平移tx和ty。在矩陣變形中,translate的matrix參數為:matrix(1,0,0,1,tx,ty),tx和ty分別對應X和Y軸的增量,對應矩陣如右圖。由此公式可知:transform:translate(100px,100px)對應transform:matrix(1,0,0,1,100,100)。推算出的結果:X'=x+tx=x+100,Y'=y+ty=y+100。
2.縮放函式scale
transform:scale(sx,sy)將一個元素按指定的倍數進行縮放:matrix(sx*x,0,0,sy*y,0,0),sx和sy分別對應X軸和Y軸的縮放比率,其對應的矩陣如右圖。由此公式可知:transform:scale(1.5,1.5)對應transform:matrix(1.5,0,0,1.5,0,0)。推算出的結果:X'=x*sx=1.5*x,Y'=y*sy=1.5*y。
3.鏇轉函式rotate
transform:rotate(a)將一個元素按指定的角度鏇轉:matrix(cos(a),sin(a),-sin(a),cos(a),0,0),cos(a)和sin(a)是指鏇轉度,其對應的矩陣如右圖。由此公式可知:transform:rotate(45deg)對應transform:matrix(0.53,0.85,-0.85,0.53,0,0)【sin(45°)=0.85,cos(45°)=0.53】,推算出來的結果:X'=cos(a)*x-sin(a)*y=cos(45°)*x-sin(45°)*y,y'=sin(a)*x+cos(a)*y=sin(45°)*x+cos(45°)*y。
(4)傾斜函式skew
transform:skew(ax,ay)將一個元素按指定的角度在x軸和Y軸傾斜:matrix(1,tan(ay),tan(ax),1,0,0),tan(ax)和tan(ay)是對應的傾斜角度,其對應的矩陣如右圖。由此公式可知:transform:skew(45deg)對應transform:matrix(1,0,1,1,0,0)。其中tan(45°)=1。推算出來的結果:X'=x+tan(a)*y,Y'=tan(a)*x+y。
語言基礎
CSS3的語法是建立在CSS原先版本基礎上的,它允許使用者在標籤中指定特定的HTML元素而不必使用多餘的class、ID或JavaScript。CSS選擇器中的大部分並不是在CSS3中新添加的,只是在之前的版本中沒有得到廣泛的套用。如果想嘗試實現一個乾淨的、輕量級的標籤以及結構與表現更好的分離,高級選擇器是非常有用的,它們可以減少在標籤中的class和ID的數量並讓設計師更方便地維護樣式表。
新增的選擇器如下表所示:
| 選擇符類型 | 表達式 | 描述 |
|---|---|---|
| 子串匹配的屬性選擇符 | E[att^="val"] | 匹配具有att屬性、且值以val開頭的E元素 |
| E[att$="val"] | 匹配具有att屬性、且值以val結尾的E元素 | |
| E[att*="val"] | 匹配具有att屬性、且值中含有val的E元素 | |
| 結構性偽類 | E:root | 匹配文檔的根元素。在HTML(標準通用標記語言下的一個套用)中,根元素永遠是HTML |
| E:nth-child(n) | 匹配父元素中的第n個子元素E | |
| E:nth-last-child(n) | 匹配父元素中的倒數第n個結構子元素E | |
| E:nth-of-type(n) | 匹配同類型中的第n個同級兄弟元素E | |
| E:nth-last-of-type(n) | 匹配同類型中的倒數第n個同級兄弟元素E | |
| E:last-child | 匹配父元素中最後一個E元素 | |
| E:first-of-type | 匹配同級兄弟元素中的第一個E元素 | |
| E:only-child | 匹配屬於父元素中唯一子元素的E | |
| E:only-of-type | 匹配屬於同類型中唯一兄弟元素的E | |
| E:empty | 匹配沒有任何子元素(包括text節點)的元素E | |
| 目標偽類 | E:target | 匹配相關URL指向的E元素 |
| UI元素狀態偽類 | E:enabled | 匹配所有用戶界面(form表單)中處於可用狀態的E元素 |
| E:disabled | 匹配所有用戶界面(form表單)中處於不可用狀態的E元素 | |
| E:checked | 匹配所有用戶界面(form表單)中處於選中狀態的元素E | |
| E::selection | 匹配E元素中被用戶選中或處於高亮狀態的部分 | |
| 否定偽類 | E:not(s) | 匹配所有不匹配簡單選擇符s的元素E |
| 通用兄弟元素選擇器 | E ~ F | 匹配E元素之後的F元素 |
新增特性
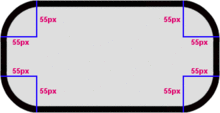
 CSS3圓角表格
CSS3圓角表格CSS3的新特徵有很多,例如圓角效果、圖形化邊界、塊陰影與文字陰影、使用RGBA實現透明效果、漸變效果、使用@Font-Face實現定製字型、多背景圖、文字或圖像的變形處理(鏇轉、縮放、傾斜、移動)、多欄布局、媒體查詢等。
CSS3對網頁中的框線進行了一些改進,主要包括支持圓角框線、多層框線、框線色彩與圖片等。在CSS3中最常用的一個改進就是圓角框線,通過CSS3的屬性可以快速實現圓角定義,同時還可以根據實際情況針對特定角進行圓角定義。
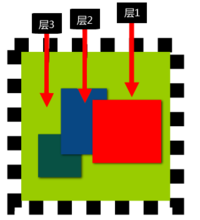
2、多背景圖
CSS3允許使用多個屬性(比如background-image、background-repeat、background-size、background-position、background-origin和background-clip等)在一個元素上添加多層背景圖片。該屬性的套用大大改善了以往面對多層次設計需要多層布局的問題,幫助Web前端開發者在不藉助Photoshop的情況下實現對頁面背景的設計,簡化了背景圖片的維護成本。
3、顏色與透明度
CSS3顏色模組的引入,實現了製作Web效果時不再局限於RGB和十六進制兩種模式。CSS3增加了HSL、HSLA、RGBA幾種新的顏色模式。這幾種顏色模式的提出,在做開發的時候不僅可以設定元素的色彩,還能根據需要輕鬆地設定元素透明度。
4、多列布局與彈性盒模型布局CSS3多列布局屬性可以不使用多個div標籤就能實現多列布局。CSS3中的多列布局模組描述了如何像報紙、雜誌那樣,把一個簡單的區塊拆成多列,並通過相應屬性來實現列數、列寬、各列之間的空白間距。彈性盒模型布局方便了Web前端開發者根據複雜的前端解析度進行彈性布局,輕鬆地實現頁面中的某一區塊在水平、垂直方向對齊,是進行回響式網站開發的一大利器。
5、盒子的變形
 CSS3
CSS36、過渡與動畫
CSS3的“過渡”(transition)屬性通過設定某種元素在某段時間內的變化實現一些簡單的動畫效果,讓某些效果變得更加具有流線性與平滑性。CSS3的“動畫”(animation)屬性能夠實現更複雜的樣式變化以及一些互動效果,而不需要使用任何Flash或JavaScript腳本代碼。過渡與動畫的出現,使CSS在Web前端開發中不再僅僅局限於簡單的靜態內容展示,而是通過簡單的方法使頁面元素動了起來,實現了元素從靜到動的變化。
8、媒體查詢
CSS3中引入媒體查詢(mediaqueries),可為不同解析度的設備定義不同的樣式。比如,在可視區域小於480像素時,可能想讓原來在右側的網站側欄顯示在主內容的下邊,以往必須通過JavaScript判斷用戶瀏覽器的解析度,然後再通過JavaScript修改CSS。CSS3中只需要通過媒體查詢就可實現上述操作。
9、陰影
陰影主要分為兩種:文本陰影(text-shadow)和盒子陰影(box-shadow)。文本陰影在CSS2中已經存在,但沒有得到廣泛的運用(CSS2.1中刪除了)。CSS3延續了這個特性,並進行了新的定義,該屬性提供了一種新的跨瀏覽器解決方案,使文本看起來更加醒目。CSS3中的盒子陰影的引入,可輕易地為任何元素添加盒子陰影。
兼容問題
 CSS3框線
CSS3框線例如,CSS3漸變樣式在Firefox和Safari中是不同的。Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,這兩種語法都使用了廠商類型的前綴。
需要注意的是,在使用有廠商前綴的樣式時,也應該使用無前綴的。這樣可以保證當瀏覽器移除了前綴,使用標準CSS3規範時,樣式仍然有效。
優勢評價
 CSS3
CSS3在CSS3出現之前,開發人員為了實現一個圓角效果,往往需要添加額外的HTML標籤,使用一個或多個圖片來完成,而使用CSS3隻需要一個標籤,利用CSS3中的border-radius屬性就能完成。這樣,CSS3技術能把人員從繪圖、切圖和最佳化圖片的工作中解放出來。如果後續需要調整這個圓角的弧度或者圓角的顏色,使用CSS2.1,需要從頭繪圖、切圖才能實現,使用CSS3隻需修改border-radius屬性值就可快速完成修改。
CSS3提供的動畫特性,可讓開發者在先實現一些動態按鈕或者動態導航時遠離JavaScript,讓開發人員不需要花費大量的時間去寫腳本或者尋找合適的腳本外掛程式來適配一些動態網站效果。
2、提高頁面性能
很多CSS3技術通過提供相同的視覺效果而成為圖片的“替代品”,換句話說,在進行Web開發時,減少多餘的標籤嵌套以及圖片的使用數量,意味著用戶要下載的內容將會更少,頁面載入也會更快。另外,更少的圖片、腳本和Flash檔案能夠減少用戶訪問Web站點時的HTTP請求數,這是提升頁面載入速度的最佳方法之一。而使用CSS3製作圖形化網站無需任何圖片,極大地減少了HTTP的請求數量,並且提升了頁面的載入速度。例如CSS3的動畫效果,能夠減少對JavaScript和Flash檔案的HTTP請求,但可能會要求瀏覽器執行很多的工作來完成這個動畫效果的渲染,這有可能導致瀏覽器回響緩慢致使用戶流失。因此,在使用一些複雜的特效時需要考慮清楚。其實很多CSS3技術能夠在任何情況下都大幅提高頁面的性能。
CSS3將完全向後兼容,所以沒有必要修改的設計來讓它們繼續運作。網路瀏覽器也還將繼續支持CSS2。

