Acid3由網頁標準計畫小組(WebStandardsProject,WaSP)設計,是一份網頁瀏覽器及設計軟體之標準兼容性的測試網頁,於2008年3月3日正式發布[1]。其測試焦點集中在ECMAScript、DOMLevel3、MediaQueries和data:URL。以瀏覽器打開此測試網頁後,頁面會不斷載入功能、直接給予分數,滿分為100分。
測試方法
打開瀏覽器,在地址欄輸入 http://acid3.acidtests.org/就可以進入到測試頁面,系統會行為瀏覽器測試打分
測試標準
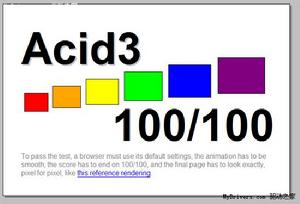
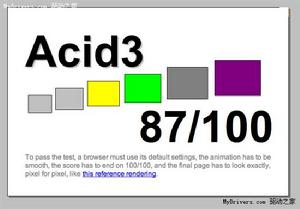
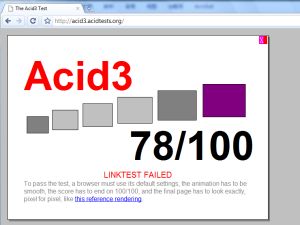
Acid3網頁表示“瀏覽器需采預設值測試,在動畫流暢顯示、分數達到100/100、並且最後顯示的畫面同參考結果般每像素皆相同,方稱通過。”[2]
目前測試狀況
在Acid3推出時,沒有任何一款軟體能通過測試。及至推出後不到一月,WebKit和Presto引擎的測試版本已成功取得100分,不過仍有一些問題有待解決。
花絮
Opera曾聲稱其測試版的Acid3分數達到106分,不過後來證實是愚人節的玩笑。[3]
參考資料
1.^Acid3:PuttingBrowserMakersonNotice,Again.2008-03-03[2008-03-04].
2.^TheAcid3Test[2008-02-24].
3.^OperaDesktopTeam-Acid3:Operafirstto106.
測試規範
測試規範如下:
DOM2Core
DOM2Events
DOM2HTML
DOM2Range
DOM2Style(getComputedStyle,…)
DOM2Traversal(NodeIterator,TreeWalker)
DOM2Views(defaultView)
ECMAScript
HTML4
HTTP(Content-Type,404,…)
MediaQueriesSelectors(:lang,:nth-child(),combinators,dynamicchanges,…)
XHTML1.0
CSS2(@font-face)
CSS2.1(inline-block,pre-wrap,parsing…)
CSS3Color(rgba(),hsla(),…)
CSS3UI(cursor)
data:URIs
SVG(SVGAnimation,SVGFonts,…)
測試要求
Acid3滿分100分。要通過測試,瀏覽器必須使用默認設定,動畫渲染必須整齊,得分必須達到100/100,最終渲染結果的每個像素都必須和官方參考結果完全相同。
就像新版3DMark會秒殺一切現有硬體平台一樣,現在還沒有一款瀏覽器能在Acid3測試中過關,包括InternetExplorer、Opera、Firefox、Safari等等,最慘的IE6隻能得到11分,Firefox3Beta3則能拿到59分,接近及格,另外Webkit能達到87分,google 最新推出的瀏覽器chrome的4.1.249.1036beta版acid3測試滿分100,safari4.0.5版本acid3測試滿分100。
測試頁面:http://acid3.acidtests.org/
測試結果
官方參考標準結果:http://acid3.acidtests.org/reference.html
 標準結果
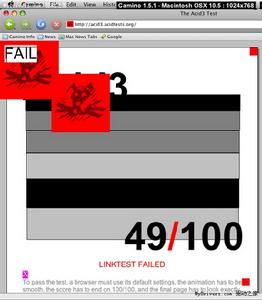
標準結果 MacOSX10.5上的Camino1.51
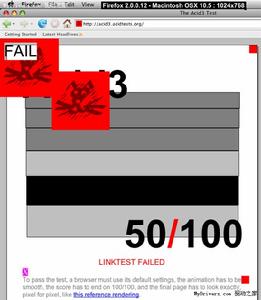
MacOSX10.5上的Camino1.51 MacOSX10.5上的Firefox2
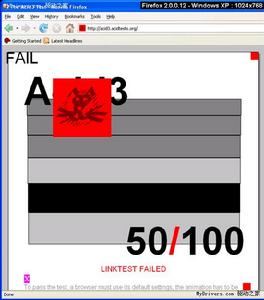
MacOSX10.5上的Firefox2 WindowsXP上的Firefox2
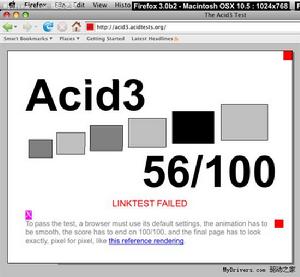
WindowsXP上的Firefox2 MacOSX10.5上的Firefox3Beta2
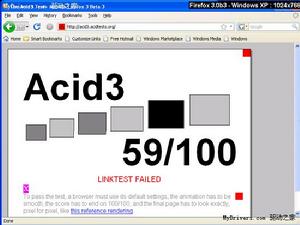
MacOSX10.5上的Firefox3Beta2 WindowsXP上的Firefox3Beta3
WindowsXP上的Firefox3Beta3 WindowsXP上的IE6
WindowsXP上的IE6 WindowsXP上的IE7
WindowsXP上的IE7 WindowsVista上的IE7
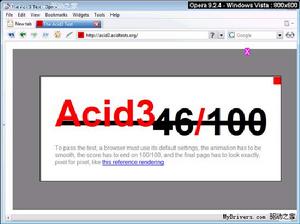
WindowsVista上的IE7 WindowsVista上的Opera9.2.4
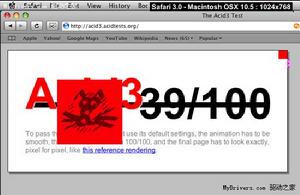
WindowsVista上的Opera9.2.4 MacOSX10.5上的Safari3.0
MacOSX10.5上的Safari3.0 WindowsVista上的IE8Beta1
WindowsVista上的IE8Beta1 WindowsVista上IE8Beta1模擬IE7
WindowsVista上IE8Beta1模擬IE7 Webkit
Webkit Google Chrome 瀏覽器 測試結果(非最新版)
Google Chrome 瀏覽器 測試結果(非最新版)