主流代碼布局
編輯
DIV(區)+CSS(層疊樣式表)
 網站製作流程
網站製作流程構成
文字與圖片是構成一個網頁的兩個最基本的元素。你可以簡單地理解為:文字,就是網頁的內容。圖片,就是網頁的美觀。除此之外,網頁的元素還包括動畫、音樂、程式等等。
在網頁上點擊滑鼠右鍵,選擇選單中的“查看源檔案”,就可以通過記事本看到網頁的實際內容。可以看到,網頁實際上只是一個純文本檔案。它通過各式各樣的標記對頁面上的文字、圖片、表格、聲音等元素進行描述(例如字型、顏色、大小),而瀏覽器則對這些標記進行解釋並生成頁面,於是就得到你現在所看到的畫面。為什麼在源檔案看不到任何圖片?網頁檔案中存放的只是圖片的連結位置,而圖片檔案與網頁檔案是互相獨立存放的,甚至可以不在同一台計算機上。
設計原則
自適應網頁設計 也稱為 回響性的Web設計 -設計網頁,提供一個很好的感知上的各種設備連線到網際網路。
自適應網路設計的目的是為不同設備的多功能網站。網站是為了更方便地查看不同的解析度和格式的設備,技術,自適應網頁設計沒有為特定類型的設備創建一個單獨的版本的網站。一個網站可能無法在您的手機,平板電腦,筆記本電腦和電視上網,要滿足全範圍的設備最佳顯示。
網站架構
網站架構是一個網站,如建築本身,涉及到技術,美學和功能的標準設計和規劃方法。傳統建築,重點是正確的用戶和用戶的要求。這需要特別注意的網頁內容,商業計畫,易用性,互動設計,信息架構和網頁設計。
過程和結果
獨特的設計是比較貴的,但還涉及到一個特定的順序從頭開始,完全獨特的設計圖紙。根據不同的專業性和/或本公司或網頁設計師的政策發展的想法和概念設計,完全獨立,或接收一個數的要求(顏色,風格,等等),在客戶端或創意總監(藝術總監)的期望和想法,並嘗試保持這個趨勢的發展布局。大多數客戶錯誤地等同於一個網頁設計師和網站主,指控他和發布網站。
建網工具
網路技術的發展帶動了軟體業的發展,所以用於製作Web頁面的工具軟體也越來越豐從最基本的HTML編輯器到非常流行的Flash互動網頁製作工具,各種各樣的Web頁面製作工具,下面是耀傑科技幾款具有代表性的網頁製作器:
1.HTML編輯器。雖然HTML代碼複雜,編輯和調試要花費大量的時間,但因HTML的穩定性、廣泛支持性及可創建複雜的頁面效果,仍受高級網頁製作人員的青睞。就來說,有眾多的編輯器供選擇,這些編輯器廣泛支持複雜頁面創建及高級HTML規範,使用較為普遍的有Hotdog等專業HTML編輯器。
2.所見即所得的網頁編輯器。其中以Microsoft Frontpage為代表,它具有如Word一樣的操作界面,熟知Word功能的操作者,只要稍加培訓就能輕鬆編制網頁。而且,Frontpage還能解析網頁的HTML原始碼,並提供了預覽支持。但Frontpage的一些特殊顯示功能並不能在其它非IE瀏覽器下實現。所以Frontpage是一款非常適合初、中級網頁製作人員使用的工具軟體。
3.非常流行的 Macromedia公司(已被Adobe公司收購)出品的Flash互動網頁製作工具。這是一款功能非常強大的互動式矢量多媒體網頁製作工具。能夠輕鬆輸出各種各樣的動畫網頁,它不需要特別繁雜的操作,也比JAVA小巧精悍!但它的動畫效果、互動效果、多媒體效果十分出色。而且還可以在Flash動畫中封裝Mp3音樂、填寫表單等;並且由於Flash編制的網頁檔案比普通網頁檔案要小得多,所以大大加快了瀏覽速度。這是一款十分適合動態Web製作的工具。
4.Dreamweaver: Dreamweaver是美國MACROMEDIA公司開發的集網頁製作和管理網站於一身的所見即所得網頁編輯器,它是第一套針對專業網頁設計師特別發展的視覺化網頁開發工具,利用它可以輕而易舉地製作出跨越平台限制和跨越瀏覽器限制的充滿動感的網頁。
另外,個人網站製作者還需了解W3C的HTML4.0規範、CSS層疊樣式表的基本知識、javascript、VBScript的基本知識。對於常用的一些腳本程式如ASP、CGI、PHP也要有適當了解,還要熟練使用圖形處理工具和動畫製作工具以及矢量繪圖工具,並能部分了解多種圖形圖像動畫工具的基本用法,熟練使用FTP工具以及擁有相應的軟硬體和網路知識也是必備的。
當然,網際網路還是一個免費的資料庫。編制網頁需要多種多樣的按鈕、背景還有各種各樣圖形、圖片。如果這些都要靠自己完成,既浪費時間又浪費金錢,而且還需要強大的圖形、圖片製作技術。所以,為了省卻這些麻煩,網站製作者完全可以從網上下載各種精美實用的圖片、按鈕、背景等網頁素材。
編排注意
●儘可能刪除那些與主題無關的欄目;
●儘可能將網站內最有價值的內容列在欄目上;
●儘可能從訪問者角度來編排欄目以方便訪問者的瀏覽和查詢;輔助內容,如站點簡介、版權資訊、個人信息等大可不必放在主欄目里,以免沖淡主題。
另外,板塊的編排設定也要合理安排與劃分。板塊比欄目的概念要大一些,每個板塊都有自己的欄目。一般來說,個人站點內容較少,只要分個欄目也就夠了,不需要設定板塊。如果有必要設定板塊的,應該注意:
●各板塊要有相對獨立性;
●各板塊要有相互關聯;
●各板塊的內容要圍繞站點主題。
目錄結構
網站的目錄是指建立網站時創建的目錄。目錄的結構是一個容易忽略的問題,大多數站長都是未經規劃,隨意創建子目錄。目錄結構的好壞,對瀏覽者來說並沒有什麼太大的感覺,但是對於站點本身的維護,以後內容的擴充和移植有著重要的影響。所以建立目錄結構時也要仔細安排,比如:
●不要將所有檔案都存放在根目錄下。有網站製作者為了方便,將所有檔案都放在根目錄下。這樣就很容易造成:檔案管理混亂,搞不清哪些檔案需要編輯和更新,哪些無用的檔案可以刪除,哪些是相關聯的檔案,影響工作效率;上傳速度變慢,伺服器一般都會為根目錄建立一個檔案索引,如果將所有檔案都放在根目錄下,那么即使只上傳更新一個檔案,伺服器也需要將所有檔案再檢索一遍,建立新的索引檔案,很明顯,檔案量越大,等待的時間也將越長。
●按欄目內容建立子目錄。子目錄的建立,首先按主欄目建立。友情連線內容較多,需要經常更新的可以建立獨立的子目錄。而一些相關性強,不需要經常更新的欄目,例如:網站簡介、站長情況等可以合併放在一個統一目錄下。所有程式一般都存放在特定目錄,
●在每個主目錄下都建立獨立的Images目錄。一般來說,一個站點根目錄下都有一個默認地Images目錄。將所有圖片都存放在這個目錄里很是不方便,比如在欄目刪除時,圖片的管理相當麻煩。所以為每個主欄目建立一個獨立的Images目錄是方便管理的。原因很簡單,就是方便維護與管理。
其它需要注意的還有:目錄的層次不要太深,不要超過3層;不要使用中文目錄,使用中文目錄可能對網址的正確顯示造成困難;不要使用過長的目錄,太長的目錄名不便於記憶;儘量使用意義明確的目錄,以便於記憶和管理。
連結結構
網站的連結結構是指頁面之間相互連結的拓撲結構。它建立在目錄結構基礎之上,但可以跨越目錄。形象的說:每個頁面都是一個固定點,連結則是在兩個固定點之間的連線。一個點可以和一個點連線,也可以和多個點連線。更重要的是,這些點並不是分布在一個平面上,而是存在於一個立體的空間中。一般的,建立網站的連結結構有兩種基本方式:
●樹狀連結結構(一對一),這類似DOS的目錄結構,首頁連結指向一級頁面,一級頁面連結指向二級頁面。這樣的連結結構瀏覽時,一級級進入,一級級退出,條理比較清晰,訪問者明確知道自己在什麼位置,不會“不知身在何處”,但是瀏覽效率低,一個欄目下的子頁面到另一個欄目下的子頁面,必須回到首頁再進行。
●星狀連結結構(一對多),類似網路伺服器的連結,每個頁面相互之間都建立有連結。這樣瀏覽比較方便,隨時可以到達自己喜歡的頁面。但是由於連結太多,容易使瀏覽者迷路,搞不清自己在什麼位置,看了多少內容。
因此,在實際的網站設計中,總是將這兩種結構混合起來使用。網站希望瀏覽者既可以方便快速地達到自己需要的頁面,又可以清晰地知道自己的位置。所以,最好的辦法是:首頁和一級頁面之間用星狀連結結構,一級和二級頁面之間用樹狀連結結構。關於連結結構的設計,在實際的網頁製作中是非常重要一環,採用什麼樣的連結結構直接影響到版面的布局。
形象設計
網站的設計可以從以下幾點出發:
●設計網站標誌(LOGO)。LOGO是指網站的標誌,標誌可以是中文、英文字母,也可以是符號、圖案等。標誌的設計創意應當來自網站的名稱和內容。比如:網站內有代表性的人物、動物、植物,可以用它們作為設計的藍本,加以卡通化或者藝術化;專業網站可以以本專業有代表的物品作為標誌。最常用和最簡單的方式是用自己網站的英文名稱作標誌,採用不同的字型、字母的變形、字母的組合可以很容易製作好自己的標誌。
●設計網站色彩。網站給人的第一印象來自視覺衝擊,不同的色彩搭配產生不同的效果,並可能影響到訪問者的情緒。“標準色彩”是指能體現網站型象和延伸內涵的色彩,要用於網站的標誌,標題,主選單和主色塊。給人以整體統一的感覺。至於其它色彩也可以使用,但應當只是作為點綴和襯托,絕不能喧賓奪主。一般來說,一個網站的標準色彩不超過3種,太多則讓人眼花繚亂。適合於網頁標準色的顏色有:藍色,黃、橙色,黑、灰、白色三大系列色。
●設計網站字型。和標準色彩一樣,標準字型是指用於標誌,標題,主選單的特有字型。一般網頁默認的字型是宋體。為了體現站點的“與眾不同”和特有風格,可以根據需要選擇一些特別字型。製作者可以根據自己網站所表達的內涵,選擇更貼切的字型。需要說明的是:使用非默認字型只能用圖片的形式,因為很可能瀏覽者的計算機里沒有安裝特別字型,那么辛苦設計製作便可能付之東流了。
●設計網站宣傳語。也可以說是網站的精神、主題與中心,或者是網站的目標,用一句話或者一個詞來高度概括。用富有氣勢的話或詞語來概括網站,進行對外宣傳,可以收到比較好的結果。
●網站製作背景音樂。打開需要添加背景音樂的頁面,點擊“代碼”打開代碼編輯視圖,在之間輸入“<”在彈出的代碼提示框中選擇bgsound。
這種添加背景音樂的方法是最基本的方法,也是最為常用的一種方法,對於背景音樂的格式支持大多的主流音樂格式,如WAV、MID、MP3等。如果要顧及到網速較低的瀏覽者,則可以使用MID音效作為網頁的背景音樂,因為MID音樂檔案小,這樣在網頁打開的過程中能很快載入並播放,但是MID也有不足的地方,它只能存放音樂的鏇律,沒有好聽的和聲以及唱詞。如果你的網速較快,或是覺得MID音樂有些單調,也可以添加MP3的音樂。
網站風格
“風格”是抽象的,是指站點的整體形象給瀏覽者的綜合感受。這個“整體形象”包括站點的CI(標誌,色彩,字型,標語)、版面布局、瀏覽方式、互動性、文字、語氣、內容價值等等諸多因素,網站可以是平易近人的、生動活潑的也可以是專業嚴肅的。不管是色彩、技術、文字、布局,還是互動方式,只要你能由此讓瀏覽者明確分辨出這是你網站獨有的,這就形成了網站的“風格”。
風格是有人性的,通過網站的色彩、技術、文字、布局、互動方式可以概括出一個站點的個性:是粗獷豪放的,還是清新秀麗的;是溫文儒雅的,還是執著熱情的;是活潑易變的,還是墨守成規的。
總之,有風格的網站與普通網站的區別在於:在普通網站上你看到的只是堆砌在一起的信息,你只能用理性的感受來描述,比如信息量多少,瀏覽速度快慢等;在有風格的網站上你可以獲得除內容之外的更感性的認識,比如站點的品位,對瀏覽者的態度等。
在明確自己想給人以怎樣的印象後,要找出網站中最有特色的東西,就是最能體現網站風格的東西。並以它作為網站的特色加以重點強化、宣傳。總之,風格的形成不是一次定位的,你可以在實踐中不斷強化、調整、改進。
創意內容
好的內容選擇需要有好的創意,作為網頁設計製作者,最苦惱的就是沒有好的內容創意。網路上的最多的創意即是來自於虛擬同現實的結合。創意的目的是為了更好的宣傳與推廣網站,如果創意很好,卻對網站發展毫無意義,那么,網站設計製作者也應當放棄這個創意。另外,主頁內容是網站的根本之所在,如果內容空洞,即使頁面製作地再怎樣精美,仍然不會有多少用戶。從根本上說,網站內容仍然左右著網站流量,內容為王(Content Is King)依然是個人網站成功的關鍵。
技術特點
通過網站製作技術的功能來創建和顯示不同的網站:
對於顯示技術
靜態-包括一個靜態的HTML(標準通用標記語言下的一個套用)頁(HTM,DHTML),組成一個整體。用戶得到的形式,它們被存儲在伺服器上的檔案。
動態-包括HTM,動態HTML(DHTML)的母版頁,信息,腳本和其他東西作為單獨的檔案。需求的特殊的腳本(程式)的其他數據的基礎上,從任何來源產生內容。
格式
靜態網頁
 靜態網頁
靜態網頁靜態網頁多數為單一的超檔案標示語言檔案。現今不少網站皆傾向把動態網頁靜態化,從而令搜尋引擎最佳化。
動態網頁
動態網頁的內容隨著用戶的輸入和互動而有所不同,或者隨著用戶、時間、數據修正等而改變。
 動態網頁
動態網頁任何地址中帶“?”號、“&”號(及其他類似符號)的網頁都會把“蜘蛛”程式擋在門外。這些網頁通常由 CGI、PHP、ASP等程式產生,技術上較先進,但不適合搜尋引擎的“蜘蛛”程式。雖然目前有的大型搜尋引擎(如Google)已具備檢索動態網頁的能力,但相當一部分數引擎還是不支持它的。而且即使是能夠索引動態網頁的Google,也在多個場合中明確表示不保證檢索全部的動態網頁。
網站空間
(1)間服務商的專業水平和服務質量。這是選擇網站空間的第一要素,如果選擇了質量比較低下的空間服務商,很可能會在網站運營中遇到各種問題,甚至經常出現網站無法正常訪問的情況,或者遇到問題時很難得到及時的解決,這樣都會嚴重影響網路行銷工作的開展。
(2)虛擬主機的網路空間大小、作業系統、對一些特殊功能如資料庫等是否支持。可根據網站程式所占用的空間,以及預計以後運營中所增加的空間來選擇虛擬主機的空間大小,應該留有足夠的餘量,以免影響網站正常運行。一般說來虛擬主機空間越大價格也相應較高,因此需在一定範圍內權衡,也沒有必要購買過大的空間。虛擬主機可能有多種不同的配置,如作業系統和資料庫配置等,需要根據自己網站的功能來進行選擇,如果可能,最好在網站開發之前就先了解一下虛擬主機產品的情況,以免在網站開發之後找不到合適的虛擬主機提供商。
(3)網站空間的穩定性和速度等。這些因素都影響網站的正常運作,需要有一定的了解,如果可能,在正式購買之前,先了解一下同一台伺服器上其他網站的運行情況。
(4)網站空間的價格提供網站空間服務的服務商很多,質量和服務也千差萬別,價格同樣有很大差異,一般來說,著名的大型服務商的虛擬主機產品價格要貴一些,而一些小型公司可能價格比較便宜,可根據網站的重要程度來決定選擇哪種層次的虛擬主機提供商。
經驗技巧
一、主題規劃
主題不可過於分散,網站主題越集中,一般情況下網站所有者在這方面投入的精力會更多,因此所提供信息的質量也會越高。
二、豐富內容
兩者相輔相成,有著豐富內容的通常會受訪問者的歡迎。但是這裡的內容豐富並不是指內容的繁雜,而是指內容的深度。搜尋引擎在排名網站時,不僅要看網頁的信息相關度,同時也會考慮網站的聲望如何,比如外部連結有多少,網頁的點擊率有多高等等。因此一個內容充實的網站肯定會排在內容貧乏的網站前面由於不同的搜尋引擎在網頁支持方面存在差異,因此在網頁設計時不要只注意外觀漂亮,許多平常設計網頁時常用到的元素到了搜尋引擎那裡會產生問題。
三、框架結構
有(如FAST)是不支持框架結構的,他們的“蜘蛛”:程式無法閱讀這樣的網頁。圖象區塊(Image Maps),除AltaVista、Google明確支持圖像區塊連結,其他引擎是不支持它的。當“蜘蛛”程式遇到這種結構時,往往會感到茫然不知所措。因此儘量不要設定Image Map連結。
四、特效連線
有不少的網站為導航連結加上了特效,如點擊某個項目會展開下層連結等。這些效果一般通過Java script實現,視覺上非常新穎,但在搜尋引擎爬蟲程式的眼裡則沒那么誘人,相反它無法解讀這種連結。能夠讓搜尋引擎順利檢索到網頁,還是犧牲掉一些花哨的東西。
五、FLASH
雖然FLASH製作的網頁視覺效果較好,但搜尋引擎對此卻不太感冒。明智的做法是提供FLASH和非FLASH網頁兩種選擇,這樣即增加了網頁的觀賞性,又照顧到了搜尋引擎的情緒。
網站分類
根據網站所用程式語言分類:例如 asp網站、php網站、jsp網站等;
根據網站的用途分類:例如 企業網站、入口網站(綜合網站)、行業網站、娛樂網站等;
根據網站的持有者分類:例如 個人網站、商業網站,政府網站等;
根據網站的內容分類:網站搜尋()、資訊(新華網)、下載(華軍軟體園)、圖片等;
網址(比如 hao123)、音樂(比如 MP3)、視頻(影視)等;
商務(比如 阿里巴巴)、網店(比如 有啊)等;
問答(比如 知道)
百科(比如 百科、維基百科、互動百科)等。
欄目
常用的幾個企業網站欄目
1、公司簡介(關於我們)
2、產品展示
3、資質榮譽
4、招聘信息
5、線上留言
6、聯繫我們
網站欄目
欄目詳情就是把每一個子欄目的具體情況描述一下,其中包括到各個子欄目的名稱:
欄目目的(把子欄目的目的寫清楚)
服務對象(用以明確欄目的發展方向,更好的為達到目的而做哪些具體內容)
內容介紹(詳細說明本子欄目的具體內容)
資料來源(說明該欄目的內容來源是什麼,以保證欄目開展下去不會出現沒有內容的情況)
實現方法(講述實現這個欄目的具體方法)
有關問題(欄目負責人在欄目的策划過程當中想到的,尚未解決的問題)
網站形成
一些CSS3屬性(尚未正式確定,這可能會導致與舊版本的瀏覽器,或不同的解釋的圖形界面的瀏覽器的兼容性問題)。
網站架構
網站架構是對網站的設計和規劃,象的方法架構本身,涉及到技術、美學和功能標準。在傳統建築,重點是正確的用戶和用戶要求。這就需要特別注意網頁內容,商業計畫書、可用性、互動設計、信息架構和網頁設計。
由於網站內容的規劃,設計和管理的範圍之內來設計方法,堅定性和喜悅的目標可以引導的網站架構,因為它們的物理結構和其他設計學科。網站架構是未來的範圍之內美學與批評理論,這種趨勢可能會加速到來的語義網路和網路2.0。
失敗因素
定位失敗
我們在做個人網站的時候出發點往往沒有考慮好自己要做什麼類型的網站,這個網站給用戶或者給自己帶來什麼收益。很多時候我們建立網站的時候都是根據自己的一時興趣搭建,雖然如今網站製作設計的成本很低,但是你是否知道,浪費我們自己的時間和精力是 再也挽救不回來的。或者你很有激情的維護網站幾個月,每天看著網站統計沒有用戶訪問,然後你的興趣將逐漸降低,直到網站不在維護,就都是我們定位不明確導致的失敗。
資金問題
如今網站製作設計成本是降低很多,但後期運營的時間成本,經濟成本還是需要的。如今不再是你建個網站,就可以自然得到很大的訪問量的時代,如今信息大爆發,你需要花時間,花金錢去推廣,宣傳自己的網站,讓更多的訪問,以至於得到廣告或者投資的收益,我們個人站長是不具備資金實力的,有些人連空間域名都在省錢找免費的,何談以後的發展。
技術問題
我們個人站長下載個程式,安裝,解析是會的。後期網站需要比如更換模板,修改功能可能都比較棘手。沒有資金投入外包,沒有技術團隊。我們的網站功能得不到改善,因為同行也在做,他們在功能上或者細節上就超越了我們。
團隊問題
個人站長不是不可能有團隊,但和現實中的實體團隊不同。往往是幾個網友,聊天一時興趣比較投緣拍板敲定一起做一個網站,然後達到一個什麼效果。這樣的團隊是有問題的,因為每個人都有每個人的事情,分工不明確,如果你嘗試過,我相信大部分人這樣的合作模式不長久,把攤子鋪的太大也不夠精力維護,還不如自己做一個小網站運營的好。
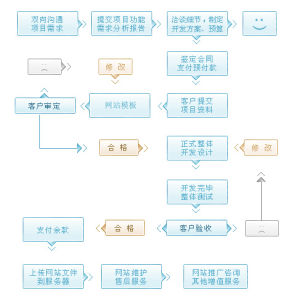
製作流程
網站製作時,也要充分考慮到結構的最佳化。網站的結構應該儘量的人性化,讓用戶方便快捷的尋找信息。混亂的結構模式不僅用戶不喜歡,就連自己看了也不舒服。所以,在結構設定的時候,框架要設定好,哪個模組包含哪些內容,哪個模組要分幾個子目錄等等。同時,網站最好有一個關鍵字搜尋的功能,因為這樣可以減少用戶尋找感興趣信息的時間,對於提高客戶體驗是十分有幫助的。
一、確定網站主題
網站主題就是你建立的網站所要包含的主要內容,一個網站必須要有一個明確的主題。特別是對於個人網站,你不可能像綜合網站那樣做得內容大而全,包羅萬象。
二、蒐集資料
明確了網站的主題以後,你就要圍繞主題開始蒐集材料了。常言道:“巧婦難為無米之炊”。要想讓自己的網站有血有肉,能夠吸引住用戶,你就要儘量蒐集材料,蒐集得材料越多,以後製作網站就越容易。材料既可以從圖書、報紙、光碟、多媒體上得來,也可以從網際網路上蒐集,然後把蒐集的材料去粗取精,去偽存真,作為自己製作網頁的素材。
三、規劃網站
四、選擇合適的製作工具
儘管選擇什麼樣的工具並不會影響你設計網頁的好壞,但是一款功能強大、使用簡單的軟體往往可以起到事半功倍的效果。網頁製作涉及的工具比較多,首先就是網頁製作工具了,大多數網民選用的都是所見即所得的編輯工具。
五、網頁製作
六、上傳測試
網頁製作完畢,最後要發布到Web伺服器上,才能夠讓全世界的朋友觀看, 而上傳的工具有很多,有些網頁製作工具本身就帶有FTP功能,利用這些FTP工具,你可以很方便地把網站發布到自己申請的主頁存放伺服器上。網站上傳以後,你要在瀏覽器中打開自己的網站,逐頁逐個連結的進行測試,發現問題,及時修改,然後再上傳測試。全部測試完畢就可以把你的網址告訴給朋友,讓他們來瀏覽。
七、域名、空間綁定解析
企業站
(1)網站規劃和欄目設定不合理。主要表現在欄目設定有重疊、交叉、或者欄目名稱意義不明確,容易造成混淆,使得用戶難以發現需要的信息,有些網站則欄目過於繁多和雜亂,網站導航系統又比較混亂(41.0%的企業網站導航系統基本清晰合理,有1/3的企業網站存在嚴重的導航問題,1/4的網站導航存在不同程度的問題,但不至於造成用戶嚴重迷失);
(2)重要信息不完整。企業介紹、聯繫方式、產品分類和詳細介紹、產品促銷等是企業網站最基本的信息,但為數不少的企業網站上這些重要信息不完整(例如同時公布地址、電話和Email地址的企業網站僅有42.7%,即半數以上的企業網站聯繫方式不完整),尤其是產品介紹過於簡單,有些甚至沒有公布任何聯繫方式;
(3)網頁信息量小。包括兩種情況:一種頁面上的內容過少,或者將本來一個網頁可以發布的內容分為多個網頁,而且各網頁之間沒有相互連結,需要主頁點擊;另一方面是儘管內容總量不少,但有用的信息少,籠統介紹的內容多;
(4)欄目層次過深。一般來說,重要的信息應該出現在最容易被用戶發現的位置,應儘可能縮簡訊息傳遞的渠道,以使企業信息更加有效地傳遞給用戶,石由於網站欄目層次過深,用戶需要多次點擊才能獲取有效信息,在這個過程中,一些有價值的用戶可能已經離開了網站;
(5)網站缺乏促銷意識。促銷意識指通過網站向訪問者展示產品、對銷售提供支持,有多種具體表現方式,如主要頁面的產品圖片、介紹、通過頁面廣告較好體現出企業形象或者新產品信息、列出銷售機構聯繫方式、銷售網店信息等,或者具有積累內部網路行銷資源和拓展外部網路行銷資源的作用,這方面總體狀況比較欠缺。
(6)企業網站系統,無論大型還是中小型企業,利用網路傳遞信息在一定程度上提高了辦事的效率,提高企業的競爭力。
前景
套用PHP網站建設
PHP是英文超級文本預處理語言Hypertext Preprocessor的縮寫。PHP 是一種 HTML 內嵌式的語言,是一種在伺服器端執行的嵌入HTML文檔的腳本語言,語言的風格有類似於C語言,被廣泛的運用。
PHP建站特點為:1、PHP具有很好的開放性和可擴展性;2、PHP網站建設開發成本低;3、支持面向對象;4、 PHP在Web項目開發過程中具有極其強大的功能,而且實現相對簡單;5、可選擇性;6、版本更新速度快;7、模板化;8、套用範圍廣9、PHP建站具體良好的安全性;10、PHP幾乎支持所有的作業系統平台及資料庫系統,並廣為流行;11、PHP代碼執行速度快,效率高;
套用Java網站建設
Java由Sun Microsystems公司於1995年5月推出的Java程式設計語言和Java平台的總稱。用Java實現的HotJava瀏覽器(支持Java applet)顯示了Java的魅力:跨平台、動態的Web、Internet計算。從此,Java被廣泛接受並推動了Web的迅速發展,常用的瀏覽器均支持Java applet。Java建站其特點,最主要有三個:第一、跨平台;第二、面向對象;第三、動態域的控制。不過java程式不容易掌握,運行成本較高,程式運行也比較慢。
套用.NET網站建設
.NET 是Microsoft XML Web services 平台。XML Web services 允許應用程式通過 Internet 進行通訊和共享數據,而不管所採用的是哪種作業系統、設備或程式語言。Microsoft .NET 平台提供創建 XML Web services 並將這些服務集成在一起之所需。對個人用戶的好處是無縫的、吸引人的體驗。.net建站其特點:代碼管理;平台獨立;充足的學習資源;現代化語言;跨語言標準基本類型;標準集成:XML、SOAP及其它;簡化套用;Web服務支持;用於所有.Net語言的標準工具集;對移動設備的支持,不過.net建站伺服器控制項處理速度慢,不靈活,跟javascript的溝通比較麻煩。
其實PHP、Java、.NET三種語言各有千秋,具體對比如上,不過套用PHP進行網站建設是主流很多大企業大網站都用的PHP建站,如:facebook、、騰訊、谷歌,新浪、雅虎等巨無霸均使用PHP進行網站建設。
網站類型
靜態網頁,動態網頁主要根據網頁製作的語言來區分:
靜態網頁使用語言:超文本標記語言(標準通用標記語言下的一個套用)或可擴展標記語言(標準通用標記語言下的一個套用子集)
動態網頁使用語言:HTML+ASP 或HTML+ASP,NET或 HTML+PHP 或 HTML+JSP 等。
注意事項
網頁構架
搜尋引擎不支持框架結構的網頁,所以我們在網站製作中,不要採用框架結構,最好還是採用div+css機構的網站。
動態網頁
什麼是動態網頁呢?一般動態網頁的網址中含有"?"、"&"等符號的頁面,大家都知道搜尋引擎對靜態頁面比較友好,對動態就不怎么友好了。為了能夠讓蜘蛛更好的爬向你的頁面,最好還是將網站設計為偽靜態的頁面。
圖像連結
每個網頁中或多或少的都會有圖片,圖片很可能會不利於搜尋引擎蜘蛛的抓取,所以為了蜘蛛抓取你的網站,最好儘量少使用圖片,就算使用了圖片也要加上alt標籤。
導航欄
網站的導航欄是整個網頁中最為重要的一部分,所以在網站製作中我們就需要保證蜘蛛能夠抓取,那么如何才能夠保證呢?導航欄一般不要用圖片、動畫、javascript等來製作,用文字是最好的。因為用了圖片、動畫、javascript來製作導航是非常不利於蜘蛛抓取的。
工具技術
Web設計人員使用各種不同的工具的一部分。這些工具的生產過程中,他們都參與更新,隨著時間的推移,新的標準和軟體,但背後的原理仍然是相同的。
Web圖形設計人員使用向量和光柵圖形包,用於創建Web格式的圖像或設計原型。可以手工編碼所產生的所見即所得的編輯軟體,用於創建網站的技術包括標準化的標記起來。也有專有的軟體外掛程式,繞過客戶端的瀏覽器版本的基礎上,這些往往是所見即所得的,但選擇使用該軟體的腳本語言。搜尋引擎最佳化工具可以用來檢查搜尋引擎中的排名,並提出改進建議。
網頁設計師可以使用其他工具,包括標記驗證器和其他測試工具的可用性和易用性,以確保他們的網站符合網頁易讀性指引。
網站製作外包
如果你比沒有專業的人士和獨立的團隊,就不妨在外邊找個網站製作的幫手,比如網站開發。強大的團隊支持,專業的網站製作高手,為你的網站量身定做最適合最美觀的版面,讓關注的人也知道你在有變化,並為之在努力,相信潛在的客戶群會成為優質客戶群。
設計模式
從前一般網頁都使用表格進行排版設計,這樣作的優點在於設計製作速度快,尤其在可視化網頁編輯器,如Microsoft FrontPage中,這樣設計顯得直觀而方便,然而這讓越來越複雜的版面需要許多不斷嵌套的表格設計,致使網頁代碼變得冗長複雜,使檔案體積增大,且不容易被搜尋引擎查找。同時,這樣做也不利於大型網站的改版工作。
HTML5網站製作
HTML5網站是用於取代1999年所制定的 HTML 4.01 和 XHTML 1.0 標準的HTML 標準版本,現在仍處於發展階段,但大部分瀏覽器已經支持某些 HTML5 技術。HTML 5網站有兩大特點:首先,強化了 Web網頁的表現性能。其次,追加了本地資料庫等 Web 套用的功能。
廣義論及HTML5網站時,實際指的是包括HTML、CSS和JavaScript在內的一套技術組合。它希望能夠減少瀏覽器對於需要外掛程式的豐富性網路套用服務(plug-in-based rich internet application,RIA),如Ado[1-2]be Flash、Microsoft Silverlight,與Oracle JavaFX的需求,並且提供更多能有效增強網路套用的標準集。html5簡介HTML標準自1999年12月發布的 HTML 4.01 後,後繼的 HTML 5 和其它標準被束之高閣,為了推動Web標準化運動的發展,一些公司聯合起來,成立了一個叫做 Web Hypertext Application Technology Working Group (Web 超文本套用技術工作組 - WHATWG) 的組織。
顏色模式
網頁製作顏色模式是在網際網路上製作網頁時,選擇各種顏色的方法,可以用三組十六進制數字表示,也可以用英語顏色名稱表示。
十六進制數字表示方法
在超文本置位語言(HTML)和CSS中使用3位元組共6個十六進制數字表示一種顏色,每位元組從00到FF,相當十進位數字從0到255,按順序前兩位是紅色的值,中間兩位是綠色的值,最後兩位是藍色的值。
由於網頁是基於計算機瀏覽器開發的媒體,所以顏色以光學顏色RGB(紅、綠、藍)為主。 網頁顏色是以16進制代碼表示,一般以“#”號開頭,後面分別為R、G、B的16位進制數。 FF為最大數,代表十進制255。比如白色是R、G、B三個顏色最大,在網頁代碼便是:#FFFFFF。黑色是三個顏色為0,在網頁代碼便是:#000000。當顏色代碼為#XXYYZZ時,可以用#XYZ表示,如#135與#113355表示同樣的顏色。

