JSON語法
JSON語法規則
JSON 語法是 JavaScript 對象表示語法的子集。
數據在鍵值對中
數據由逗號分隔
花括弧保存對象
方括弧保存數組
JSON名稱/值對
JSON 數據的書寫格式是:名稱/值對。
名稱/值對組合中的名稱寫在前面(在雙引號中),值對寫在後面(同樣在雙引號中),中間用冒號隔開:
這很容易理解,等價於這條 JavaScript 語句:
JSON值
JSON 值可以是:
數字(整數或浮點數)
字元串(在雙引號中)
邏輯值(true 或 false)
數組(在方括弧中)
對象(在花括弧中)
null
基礎結構
JSON建構有兩種結構:
json簡單說就是javascript中的對象和數組,所以這兩種結構就是對象和數組2種結構,通過這兩種結構可以表示各種複雜的結構
1、對象:對象在js中表示為“{}”擴起來的內容,數據結構為 {key:value,key:value,...}的鍵值對的結構,在面向對象的語言中,key為對象的屬性,value為對應的屬性值,所以很容易理解,取值方法為 對象.key 獲取屬性值,這個屬性值的類型可以是 數字、字元串、數組、對象幾種。
2、數組:數組在js中是中括弧“[]”擴起來的內容,數據結構為 ["java","javascript","vb",...],取值方式和所有語言中一樣,使用索引獲取,欄位值的類型可以是 數字、字元串、數組、對象幾種。
經過對象、數組2種結構就可以組合成複雜的數據結構了。
基礎示例
簡單地說,JSON 可以將 JavaScript 對象中表示的一組數據轉換為字元串,然後就可以在函式之間輕鬆地傳遞這個字元串,或者在異步應用程式中將字元串從 Web 客戶機傳遞給伺服器端程式。這個字元串看起來有點兒古怪,但是 JavaScript 很容易解釋它,而且 JSON 可以表示比"名稱 / 值對"更複雜的結構。例如,可以表示 數組和複雜的對象,而不僅僅是鍵和值的簡單列表。
名稱/值對
按照最簡單的形式,可以用下面這樣的 JSON 表示"名稱 / 值對":
{ "firstName": "Brett" }
這個示例非常基本,而且實際上比等效的純文本"名稱 / 值對"占用更多的空間:
firstName=Brett
但是,當將多個"名稱 / 值對"串在一起時,JSON 就會體現出它的價值了。首先,可以創建包含多個"名稱 / 值對"的 記錄,比如:
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }
從語法方面來看,這與"名稱 / 值對"相比並沒有很大的優勢,但是在這種情況下 JSON 更容易使用,而且可讀性更好。例如,它明確地表示以上三個值都是同一記錄的一部分;花括弧使這些值有了某種聯繫。
表示數組
當需要表示一組值時,JSON 不但能夠提高可讀性,而且可以減少複雜性。例如,假設您希望表示一個人名列表。在 XML 中,需要許多開始標記和結束標記;如果使用典型的名稱 / 值對(就像在本系列前面文章中看到的那種名稱 / 值對),那么必須建立一種專有的數據格式,或者將鍵名稱修改為 person1-firstName這樣的形式。
如果使用 JSON,就只需將多個帶花括弧的記錄分組在一起:
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}
這不難理解。在這個示例中,只有一個名為 people的 變數,值是包含三個條目的 數組,每個條目是一個人的記錄,其中包含名、姓和 電子郵件地址。上面的示例演示如何用括弧將記錄組合成一個值。當然,可以使用相同的語法表示多個值(每個值包含多個記錄):
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "rachmaninoff", "instrument": "piano" }
] }
這裡最值得注意的是,能夠表示多個值,每個值進而包含多個值。但是還應該注意,在不同的主條目(programmers、authors 和 musicians)之間,記錄中實際的名稱 / 值對可以不一樣。JSON 是完全動態的,允許在 JSON 結構的中間改變表示數據的方式。
在處理 JSON 格式的數據時,沒有需要遵守的預定義的約束。所以,在同樣的數據結構中,可以改變表示數據的方式,甚至可以以不同方式表示同一事物。
具體形式
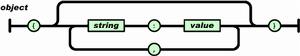
1、對象是一個無序的“‘名稱/值’對”集合。
(1)一個對象以“{”(左括弧)開始,“}”(右括弧)結束。
(2)每個“名稱”後跟一個“:”(冒號);
(3)“‘名稱/值’ 對”之間使用“,”(逗號)分隔。(如圖所示,圖中表示數據的方式是類似非確定性 自動機的形式,沒學過 編譯原理的人,可能理解起來困難點,實際上也是 正則表達式的形式。下同)
 JSON
JSON例子:表示人的一個對象:
{
"姓名" : "大憨",
"年齡" : 24
}
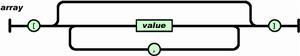
2、數組是值(value)的有序集合。
(1)一個數組以“[”(左中括弧)開始,“]”(右中括弧)結束。
(2)值之間使用“,”(逗號)分隔。
例子:一組學生
 JSON
JSON{
"學生" :
[
{"姓名" : "小明" , "年齡" : 23},
{"姓名" : "大憨" , "年齡" : 24}
]
}
說明:此Json對象包括了一個學生數組,而學生數組中的值又是兩個Json對象。
 JSON
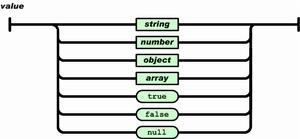
JSON3、值(value)可以是雙引號括起來的字元串(string)、數值(number)、true、false、 null、對象(object)或者數組(array)。這些結構可以嵌套。
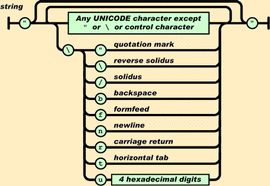
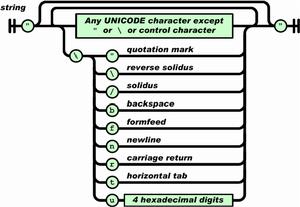
4、 字元串(string)是由雙引號包圍的任意數量Unicode字元的集合,使用反斜線轉義。一個字元(character)即一個單獨的字元串(character string)。 字元串(string)與C或者Java的字元串非常相似。
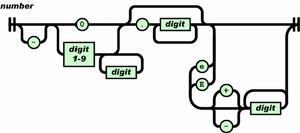
5、數值(number)也與C或者Java的數值非常相似。除去未曾使用的 八進制與十六進制格式。除去一些編碼細節。
概念比較
和XML的比較可讀性JSON和XML的可讀性可謂不相上下,一邊是簡易的語法,一邊是規範的標籤形式,很難分出勝負。
可擴展性XML天生有很好的擴展性,JSON當然也有,沒有什麼是XML能擴展,而JSON卻不能擴展的。不過JSON在Javascript主場作戰,可以存儲Javascript複合對象,有著xml不可比擬的優勢。
 JSON
JSONXML有豐富的 編碼工具,比如Dom4j、JDom等,JSON也有提供的工具。無工具的情況下,相信熟練的開發人員一樣能很快的寫出想要的xml文檔和JSON 字元串,不過,xml文檔要多很多結構上的字元。
解碼難度XML的解析方式有兩種:
一是通過文檔模型解析,也就是通過父標籤索引出一組標記。例如:xmlData.getElementsByTagName("tagName"),但是這樣是要在預先知道文檔結構的情況下使用,無法進行通用的封裝。
另外一種方法是遍歷節點(document 以及 childNodes)。這個可以通過 遞歸來實現,不過解析出來的數據仍舊是形式各異,往往也不能滿足預先的要求。
凡是這樣可擴展的結構數據解析起來一定都很困難。
JSON也同樣如此。如果預先知道JSON結構的情況下,使用JSON進行數據傳遞簡直是太美妙了,可以寫出很實用美觀可讀性強的代碼。如果你是純粹的前台開發人員,一定會非常喜歡JSON。但是如果你是一個套用開發人員,就不是那么喜歡了,畢竟xml才是真正的結構化 標記語言,用於進行數據傳遞。
而如果不知道JSON的結構而去解析JSON的話,那簡直是噩夢。費時費力不說,代碼也會變得冗餘拖沓,得到的結果也不盡人意。但是這樣也不影響眾多前台開發人員選擇JSON。因為json.js中的toJSONString()就可以看到JSON的字元串結構。當然不是使用這個字元串,這樣仍舊是噩夢。常用JSON的人看到這個字元串之後,就對JSON的結構很明了了,就更容易的操作JSON。
以上是在Javascript中僅對於數據傳遞的xml與JSON的解析。在Javascript地盤內,JSON畢竟是主場作戰,其優勢當然要遠遠優越於xml。如果JSON中存儲Javascript複合對象,而且不知道其結構的話,我相信很多程式設計師也一樣是哭著解析JSON的。
實例比較XML和JSON都使用 結構化方法來標記數據,下面來做一個簡單的比較。
 JSON
JSON用XML表示 中國部分省市數據如下:
?xml version="1.0" encoding="utf-8"?
用JSON表示如下:
{
name:"中國",
province:[
{
name:"黑龍江",
cities:{
city:["哈爾濱","大慶"]
}
},
{
name:"廣東",
cities:{
city:["廣州","深圳","珠海"]
}
},
{
name:"台灣",
cities:{
city:["台北","高雄"]
}
},
{
name:"新疆",
cities:{
city:["烏魯木齊"]
}
}
]
}
編碼的可讀性,xml有明顯的優勢,畢竟人類的語言更貼近這樣的說明結構。json讀起來更像一個 數據塊,讀起來就比較費解了。不過,我們讀起來費解的語言,恰恰是適合機器閱讀,所以通過json的索引.province.name就能夠讀取“黑龍江”這個值。
編碼的手寫難度來說,xml還是舒服一些,好讀當然就好寫。不過寫出來的 字元JSON就明顯少很多。去掉空白制表以及換行的話,JSON就是密密麻麻的有用數據,而xml卻包含很多重複的標記字元。